A tab bar with Theme-based iOS and Android styles. More...
| Import Statement: | import Felgo 4.0 |
| Since: | Felgo 2.9.2 |
| Inherits: |
The AppTabBar extends the QML Quick Controls 2 TabBar with a Theme-based style for iOS and Android. It only handles the tab visualization and can be combined with any other item to display the actual tab content.
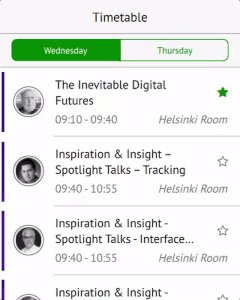
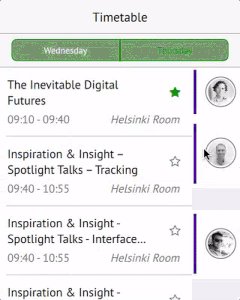
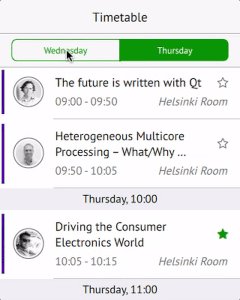
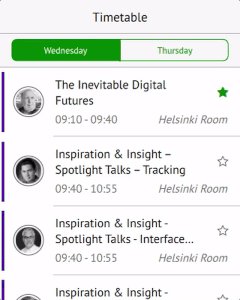
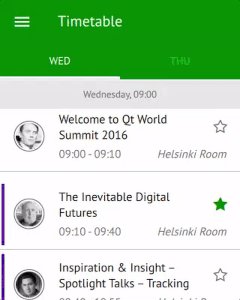
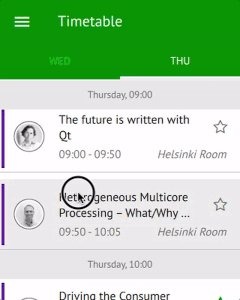
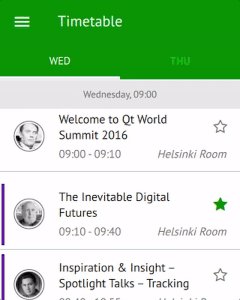
| iOS | Android |
|
|
|
The following example creates a page with an AppTabBar that shows two AppTabButtons. A SwipeView is used to display the content, which also allows swiping the content view to switch tabs.
import Felgo import QtQuick.Controls as QuickControls2 import QtQuick AppPage { title: "Tabs" // tabs AppTabBar { id: appTabBar contentContainer: swipeView AppTabButton { text: "Red" } AppTabButton { text: "Green" } } // tab contents QuickControls2.SwipeView { id: swipeView anchors.top: appTabBar.bottom anchors.bottom: parent.bottom width: parent.width clip: true Rectangle { color: "Red" } Rectangle { color: "Green" } } } // Page
Note: As some Qt Quick Controls 2 types collide with Felgo Apps type names, please use a dedicated identifier for the Quick Controls, as shown in the example above. This helps to avoid problems due to type-name collisions or mix-ups.
|
contentContainer : Item |
|
showIcon : bool |
Whether the tabs should show the specified AppTabButton::tabIcon. The default value is false.
|
translucency : real |
Allows to set a translucent background for the tab bar. Set a value between [0, 1] to specify the translucency. The default value is 0.

As part of the free Business evaluation, we offer a free welcome call for companies, to talk about your requirements, and how the Felgo SDK & Services can help you. Just sign up and schedule your call.
Sign up now to start your free Business evaluation: