Integrate with HockeyApp for beta distribution & crash reports.

Integrate with HockeyApp for beta distribution & crash reports.

When developing an app or game you often want to allow beta testers to install your apps to get feedback early in your development process. With HockeyApp you can upload new versions of your iOS & Android builds and automatically notify your testers about the new version when they open your app the next time.
HockeyApp collects and uploads crash reports from you apps or games for you. The plugin currently supports crash reporting for native iOS crashes and Android SDK crashes.
HockeyApp is a great way to distribute your beta versions and collect crash reports during development of your apps & games.
When developing an app or game you often want to allow beta testers to install your apps to get feedback early in your development process. With HockeyApp you can upload new versions of your iOS & Android builds and automatically notify your testers or customers about new the new version when they open your app the next time.
HockeyApp collects and uploads crash reports from you apps or games for you. The plugin currently supports crash reporting for native iOS crashes and Android SDK crashes.
Note: Errors in your QML code are currently not supported.
To try the plugin or see an integration example have a look at the Felgo Plugin Demo app.
Please also have a look at our plugin example project on GitHub: https://github.com/FelgoSDK/PluginDemo.

To integrate HockeyApp into your Qt app or game add the following item to your QML code:
import QtQuick import Felgo HockeyApp { appId: "<HOCKEYAPP-APP-ID>" }
From now on the plugin notifies the user with a message box whenever an update is available.
HockeyApp identifies new updates by comparing the CFBundleVersion on iOS and the android:versionCode on Android, which are set from the
PRODUCT_VERSION_CODE variable within your project file. If the latest uploaded version identifier is higher than the version identifier given in the currently installed app bundle, the user gets notified about a
new update.
To distribute a new update to your users, open up your app's CMakeLists.txt project configuration file and set the version code by incrementing the PRODUCT_VERSION_CODE property and optionally update the
PRODUCT_VERSION_NAME property.
Note: You can find more information about version information in the Publishing Felgo Games & Apps guide.
As a last step build your apps in release mode, sign them with your appropriate certificates and upload them to HockeyApp.
For builds intended for app store distribution you should disable the update service of HockeyApp. You can do this by setting the HockeyApp::disableUpdateManager property to false.
|
Plugin provides beta distribution and crash reports for iOS & Android apps |
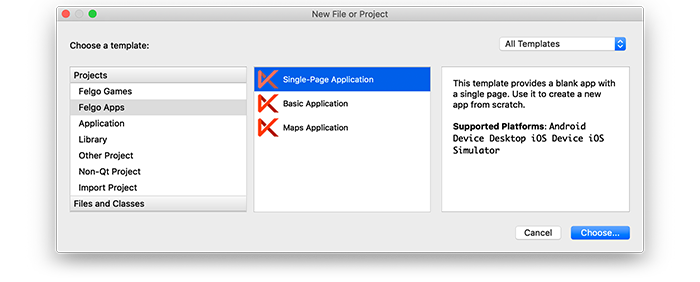
When you create a new project, you can choose to add example plugin integrations as well. Open Qt Creator and choose “File / New File or Project”, then choose Single-Page Application in the Felgo Apps section or any other wizard. For Felgo Games, you can also find an own Game with Plugins project template as an own wizard.

Then select the platforms you want to run your application on. The plugins are available for both iOS & Android. There is a fallback functionality in place on Desktop platforms so your project still works when you call methods of the plugins. This allows you to do the main development on your PC, and for testing the plugin functionality you can run the project on iOS and Android.
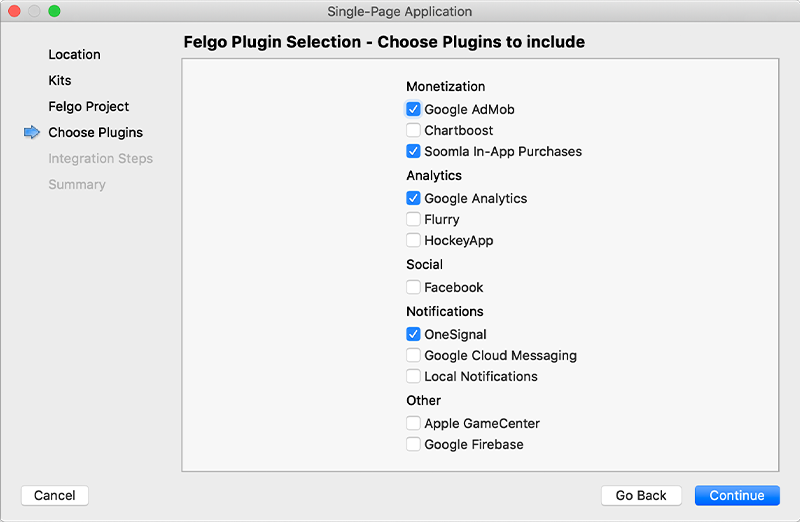
After the Kit Selection, you can choose which of the plugins you’d like to add to your project:

Then complete the wizard, your project is now set up with all the correct plugin dependencies for Android & iOS automatically. This includes:
.gradle file for Android..plist file for iOS.CMakeLists.txt file to include the plugin libraries for iOS.Note: Additional integration steps are still required for most plugins, for example to add the actual plugin libraries for iOS to your project. Please have a look at the integration steps described in the documentation for each of the used plugins.
If you have an existing Felgo application, follow these steps to include a plugin to your app or game:
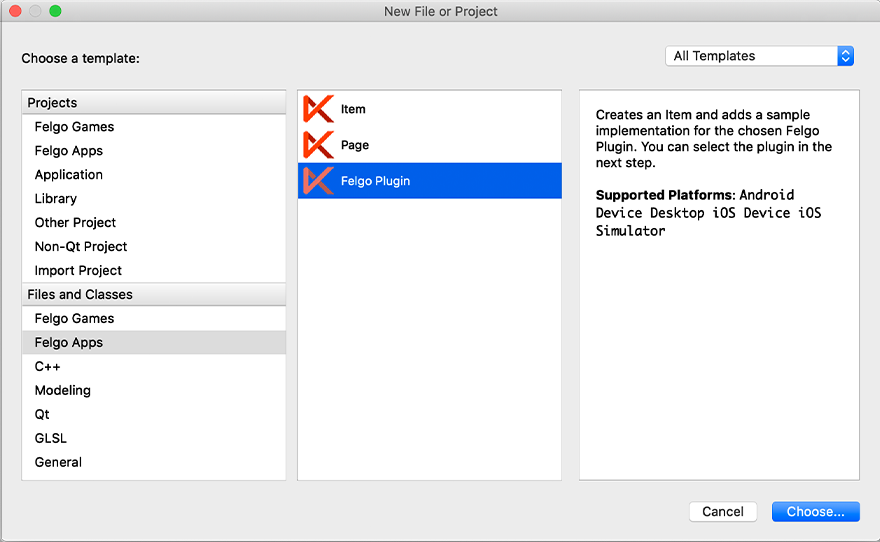
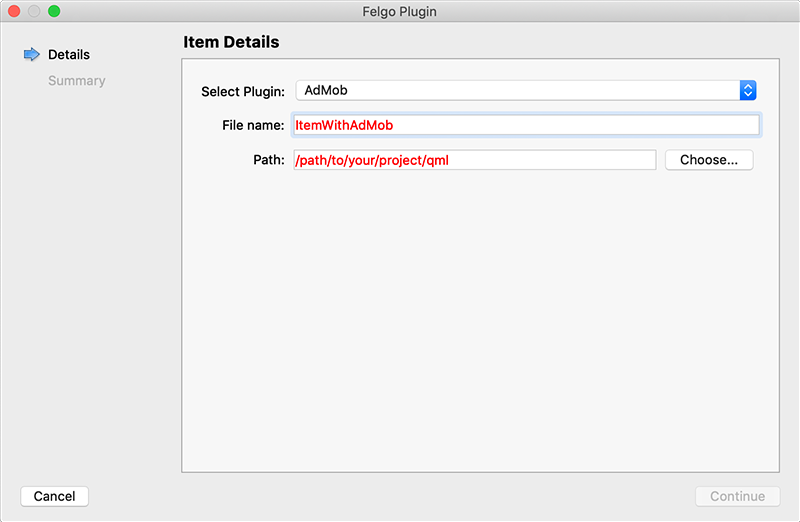
In Qt Creator, select “File / New File or Project” and choose either Felgo Games or Felgo Apps from Files and Classes. Then select Felgo Plugin and press Choose.

You can now select the plugin you want to add:

The plugin item, which contains the chosen plugin and a short usage example, is now added to your project. To use the item in your project, simply perform these steps:
main.qml file.CMakeLists.txt file & .plist file for iOS usage. See the iOS integration guide of the chosen plugin for more information..gradle file for Android usage. See the Android integration guide of the chosen plugin for more information.Note: If you have an existing Qt application, you can also add Felgo Plugins to your app! See here how to do this.
You can test all plugins as soon as the required integration steps and plugin configuration are completed.
However, the plugins are only available as Trial Versions if they are not activated with a valid license. When you are using unlicensed plugins, a dialog is shown and a watermark overlays your application to notify you about the testing state of the plugin.
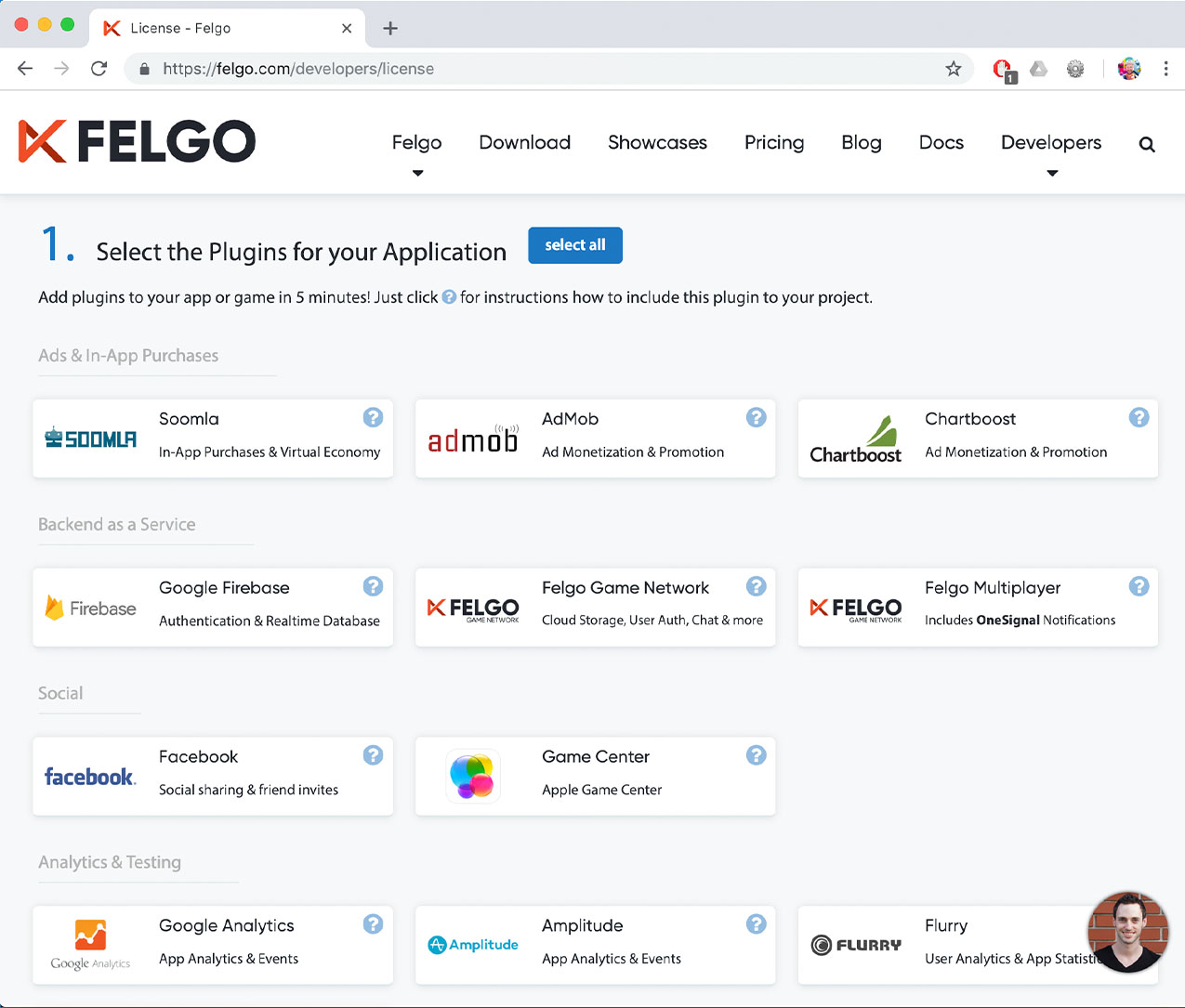
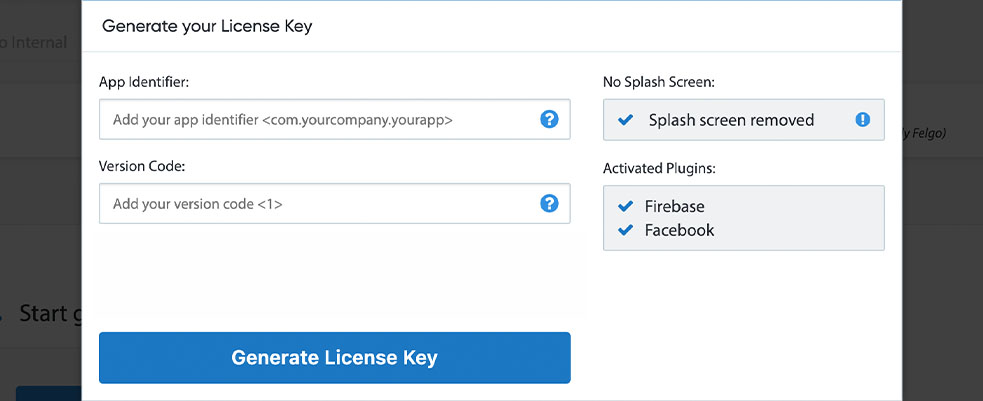
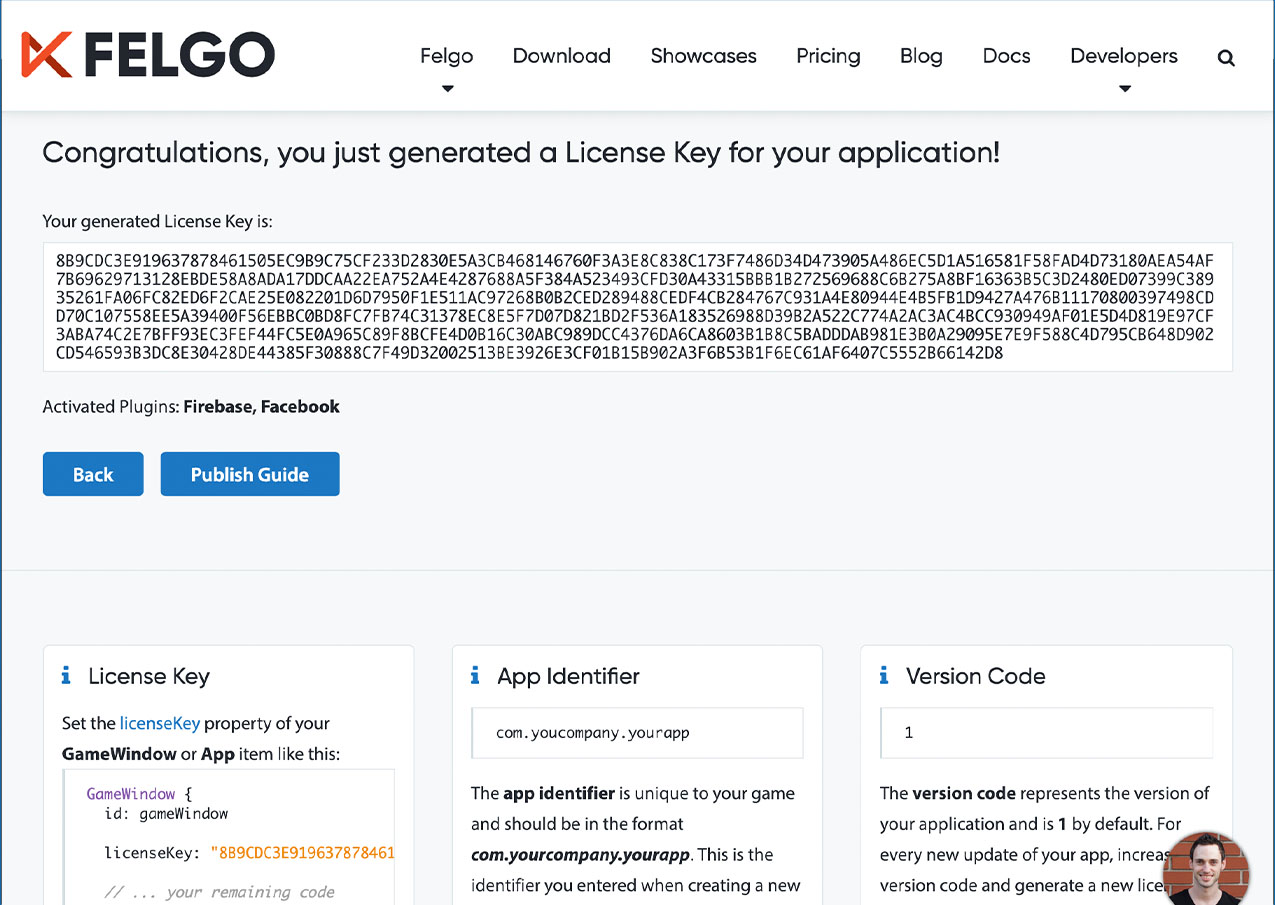
All monetization plugins are free to use in all licenses, other plugins are only fully usable if you have purchased the Startup or Business license. To activate plugins and enable their full functionality it is required to create a license key. You can create such a key for your application using the license creation page.
This is how it works:



To use the HockeyApp plugin you need to add the platform-specific native libraries to your project, described here:
Add the following lines of code to your CMakeLists.txt file:
set(FELGO_PLUGINS
hockeyapp
)
Note: Make sure to declare the FELGO_PLUGINS before calling felgo_configure_executable, which links the required Frameworks based on your settings.
HockeySDK.framework from the ios subfolder to a sub-folder called ios within your project directory.build.gradle file and add the following lines to the dependencies block:
dependencies {
implementation 'com.felgo.plugins:plugin-hockeyapp:4.+'
}
Note: If you did not create your project from any of our latest wizards, make sure that your project uses the Gradle Build System like described here.
You finally need to set up a HockeyApp user account at https://www.hockeyapp.net.
| iOS | 4.1.1 |
| Android | 4.1.1 |
Note: Other HockeyApp SDK versions higher than the stated ones might also be working but are not actively tested as of now.