
In the last lesson we have discovered the first 2 major benefits of using the Level Editor:
So as you already have an in-game level editor in place to create levels while the game is running, you can now take it one step further: Give your players the power to create their own levels! Players can then use all of the level editing possibilities like you did while developing the game and so have a powerful tool in their hands.
You will be amazed how creative the gamers who love your game are, and the best thing is you get new content from your community without any effort! Thus your game stays longer on top of the charts as there is always something new to explore for your players.
As gamers love to brag about the new cool levels they made, they are going to tell their friends to play the level and help you with promoting your game, without spending huge budgets on marketing! Instead you get really passionate players and content for free to stay interesting.
So to summarize this quickly, here are the benefits for players:
And these are your benefits:
Sounds good and like a win-win right? And so it is! There is a huge potential of user-generated content in mobile games currently unexplored - so I'll now show you how to add the level store and user-generated content to your game!
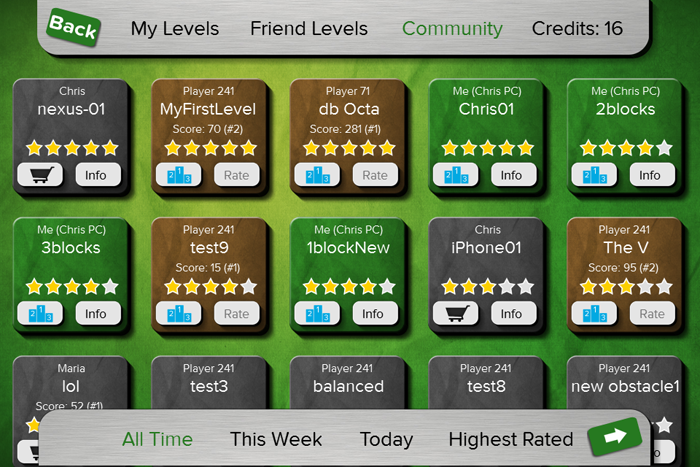
With Felgo Level Editor, you can list all user-generated levels of your game. Even more, you can let your players order them by a specific time range, by the user rating or how often the level was downloaded. So it is easy for your players to see what are the most popular and the newest levels.
To show a list of user-generated levels, use the new levelStorageLocation userGeneratedLevels. You can then bind this property to your level selection view - if you would like to show your levels for example in a List, you can use LevelSelectionList for that.
One of the advantages of Felgo level editor is that you can customize how your level selection should look like, so you can display it as a list, column a grid or in multiple pages. You can also customize how a single LevelItemDelegate shall look like to make your game unique. In our sample game Stack With Friends we have styled the level selection in the following way for example:

The workflow when your users are creating new levels is the following:
To make it easy for your players to share their levels, they can send the generated level id to their friends via email or Facebook and your players can then search for this level id & download it. If both the level creator and his friends are connected with Felgo Game Network, they can filter the levels to only show their friends' levels. So this is another advantage players have from connecting with Felgo Game Network!
In code, publishing a level is just a single API call: LevelEditor::publishLevel() does all the work internally and stores the entered level name, author name and all the level data like entity positions or balancing settings you stored with the ItemEditor from the last lesson.
For a complete sample game you can have a look at the new Stack With Friends Demo: it includes full source code of a game with a level editor and shows how to list the community levels with different filters (latest levels, friend levels, most downloaded and highest rated levels) and how to publish a level. You can find this sample in the <Qt5-SDK>/Examples/Felgo/demos/StackTheBoxWithCommunityEditor folder.
After adding user-generated level support to your game, you can now move one step further: Monetize the user levels with in-app purchases!
I recommend to add a currency to your game which your players can spend for purchasing new levels made by the community! This currency may be gold coins or whatever matches the style of your game. Players can then use this currency to purchase levels. Once a level is purchased, this level is also playable when the player is offline. And even better: if your player connected multiple devices with Felgo Game Network, all his purchased levels are synchronized between the connected devices.
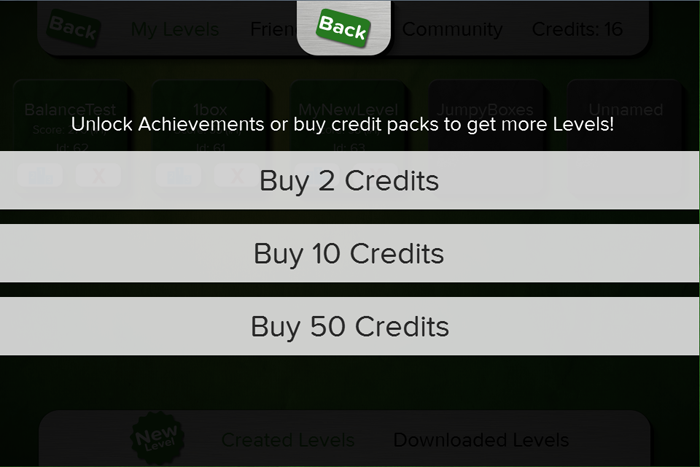
The new LevelStore component makes it very easy to connect your level sharing with in-app purchases with these 3 main use cases:
It is up to you if you add a level store to your game! You can also add level sharing without any purchases, however, you are then missing on the opportunity to re-invest your earned money into new game features. Also note that motivation for creating good levels is higher for players if they get a reward for it (in the form of currency).
This image shows a LevelStore UI from the Stack With Friends Demo:

Getting high-quality user-generated levels is important for your game, because only if the levels are good your players will download (and purchase) new ones. But how can you motivate players to create awesome levels?
There are two ways how you can motivate them:
Award your players for unlocked achievements in your game with currency - this makes them return to your game more often leading to more created levels. Such achievements are for example when they return to your game once a day, download a new level the first time or create a new level.
Other examples that encourage players to create good levels, is an achievement if a level created by the player was downloaded 10, 100 or 1000 times or if the level has an average rating of more than 4 stars for the first time. You can of course also create these achievements in the Felgo Game Network so players can see which achievements they can earn and which ones they have already unlocked. See the LevelEditor::userBestLevelStats property for an example how to award players for reached achievements.
To reward high-quality content, you can use the daily, weekly or all-time level leaderboard list and pick the levels who are best. You can then reward these level creators and give them currency based on the ranking they have in the "user-generated level leaderboard". This also guarantees you get a constant update of new levels because you can reward your best level creators on a weekly basis.
The ideal solution is to use both of the strategies above in your game to have the best effect of user-generated levels. You can, however, decide as you like what matches best for your game.
In this lesson you've learned how to add level sharing to your game with the Felgo Level Editor. Furthermore, you can now monetize the user-generated levels with in-app purchases and motivate your players to create high-quality levels.
Using user-generated levels is both beneficial to you and your players! Your players get endless content made by the game community and the power to create and share their own levels and even be rewarded for creating them. And you save the time for providing level updates as the community does that for you, get more engaged users, more game downloads and a great new option to monetize players!
This lesson wrapped up the Felgo level editor series - an in-game level editor with a whole range of new opportunities is now in your hands. You can use this powerful tool and unique benefit of Felgo to make the most out of your games. Together with Felgo Game Network you have a range of options to make your game stand out of the crowd and make it successful.
If you have a question about the Felgo LevelEditor or the LevelStore, please shoot me an email to support@felgo.com.
Cheers, Chris from Felgo