As you probably already have noticed we launched our new website on February 11th. Beside the great design we added some new features, which I want to shortly summarize in this blog post.
New Design
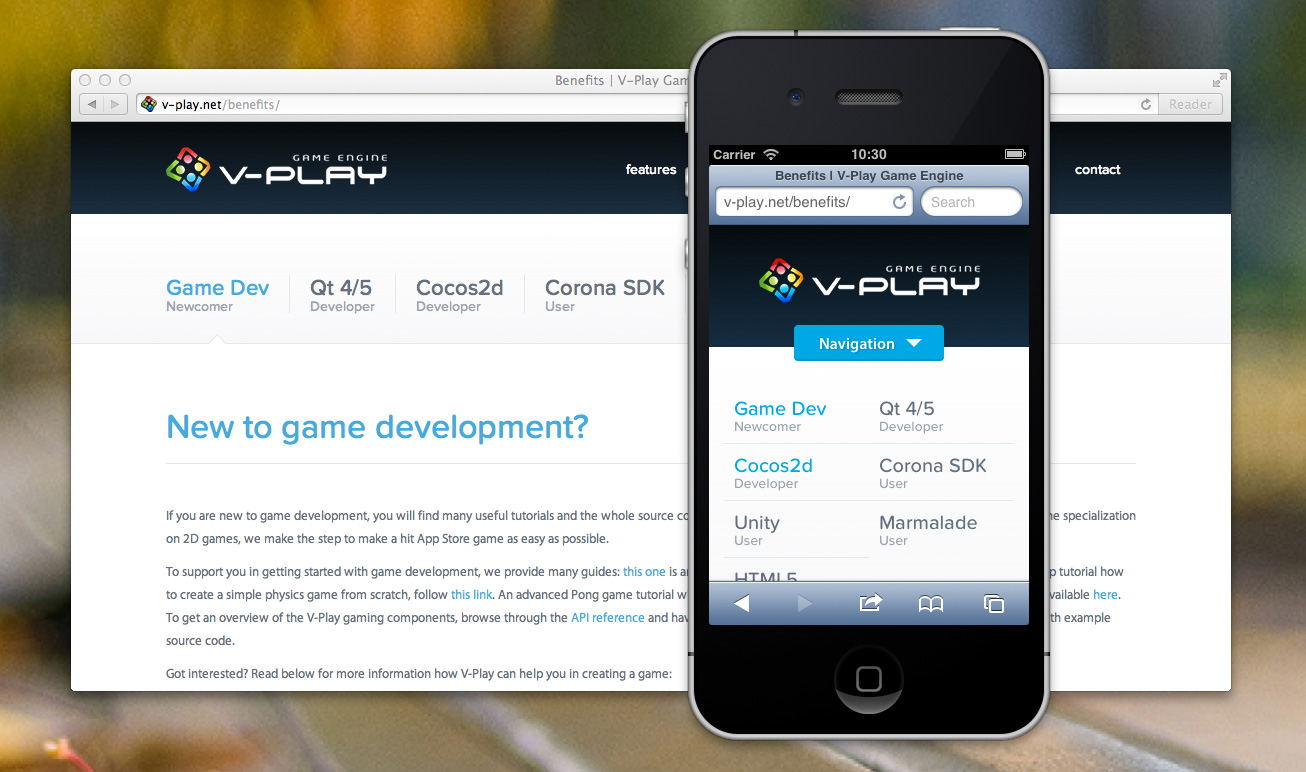
Heart of the new website is the completely reworked and unique design by the very talented artist Tobias Klika. From now on our website does not only look fresh on desktop browsers but also on mobile phones and tablets, thanks to the full responsive layout (grab your mobile if you don’t believe it).
Besides the new design we brought the relevant bits of information into the foreground and added a bunch of new content what’s Felgo all about. We summarized the key benefits for different target groups and added a section with all the hard facts and our main features.
Our new homepage already covers the most important facts about Felgo, including some of the current showcase games built with Felgo Game Engine. Nevertheless we are rolling out an own showcase section in the next couple of weeks, so if you’ve already developed a cool game with Felgo send us a short message and we’ll be more than happy to add your game to the list of showcases too.
Developers Area
We also made some changes to our Developers Area (formerly known as Beta Area). First of all we made almost all sections publicly available. This allows you to look up the most recent forum posts without logging in, even if we encourage you to do so, as we are still providing additional information after logging in. 😉
We also made the download of Felgo and our plans overview more prominent, giving it a dedicated page in our main navigation. If you haven’t already downloaded Felgo should do so now!
New profile page
Your new profile page gives you the possibility to share some information about you with your fellow developers in the Felgo community. You can reach your profile information via the link in the Developers Area’s sidebar. In case you’ve forgotten your Felgo login credentials you can reset your password on the homepage of the Developers Area easily.
Build Server
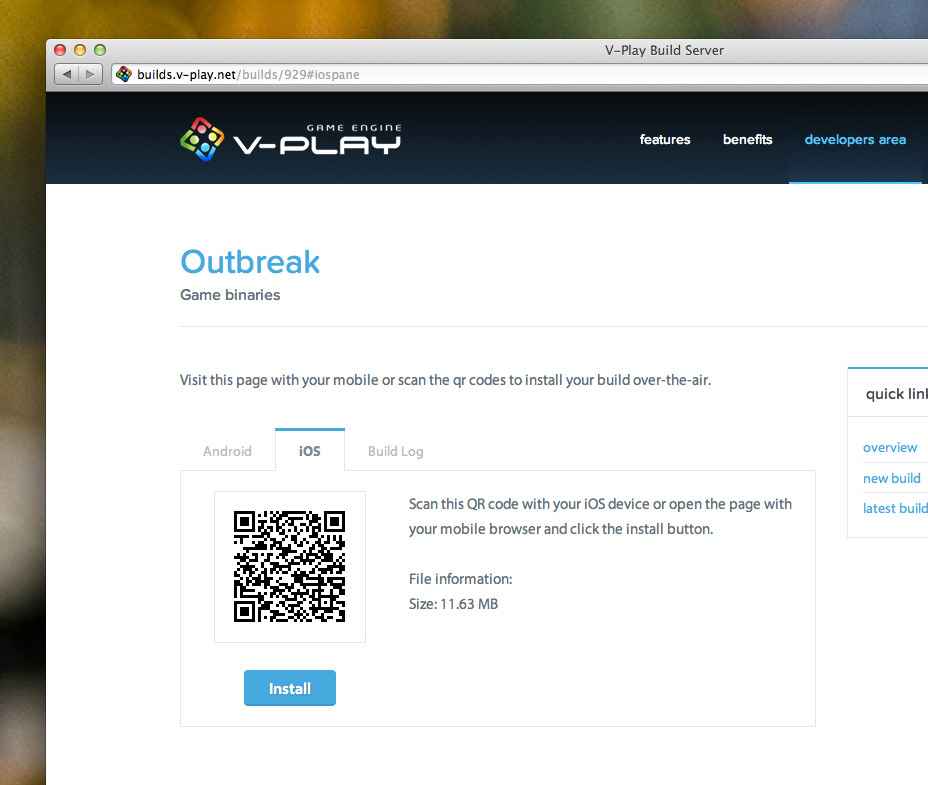
The new website was a good occasion for giving our Build Server interface some love too. We incorporated the new design and slightly changed the layout. For example, thanks to tabs on the build pages it’s now easier to scan the right QR code for either your Android or iOS device.
Rewards
One of our favorite features of the new website is the introduction of a reward system for our most active customers. As we really love to see our developers participating in Felgo, you can earn a fixed number of points for certain activities, allowing you to level up in ranks. Unlike on other platforms these ranks are not only for showing off by your friends, but reward you with real-life goodies and advantages. After earning points for installing or updating your Felgo SDK you may get some more free builds, merchandising goodies or even discounts on your next Felgo subscription period. For a full list of points and ranks have a look at our new ranks page.
And best of all, we already summed up your previous activity on felgo.com, just head over to your profile page and check which level are you currently on.
So what do you think about our new website? Let us know what you like or dislike and earn points by commenting below this post while being logged in. 😉