Felgo 2.13.1 adds support for Qt Creator 4.4 and brings improvements for developers using Mac & Linux. There are also various other fixes and new improvements, for example for the Flurry and OneSignal Push Notifcation plugin.
Let’s get to the details of these improvements…
Qt Creator 4.4 Support
QtCreator 4.4 adds many improvements, especially for developers using C++ in their project. If you didn’t know yet: you can mix C++ and QML code in your Felgo projects. There will be an in-depth blog post how to do this soon!
Our favorite new feature is the new inline annotations in the code editor: errors and warnings are now also shown in the text line without hovering over them. This makes the warnings & errors easier to spot and helps to improve code quality!

To enable the new annotations, run these steps:
- In Qt Creator, click on Help > About Plugins
- Enter “Clang” to the filter and enable the ClangCodeModel plugin to load
- Restart Qt Creator
- Enjoy the new awesome inline annotations 🙂
There is also a new syntax highlighting for C++ code available now. Local, global and member variables, functions, declarations and output arguments are now distinguishable by their highlighting in the editor. This makes the C++ code better readable and easier to understand.
For iOS & Android developers, these are the highlights:
- New UI for managing simulator devices on iOS.
- Added support for Android API levels 25 & 26.
- Added option to run commands before the Android app starts and after it stopped.
For more details on the new Qt Creator release, see the Qt Blog announcement about it here.
Mac & Linux Improvements
With this update, developers on Mac & Linux have a new “Felgo Kit” available. The benefit of this new solution is, that updating to future Felgo versions that use a different Qt version internally gets a lot easier, because the Qt version is now automatically updated for you.
Important Notice for macOS and Linux Developers
Follow these steps on macOS and Linux because otherwise you will not be able to use the new features of this update and your existing projects will not compile without this change. This is a one-time step required to make updating Felgo versions easier in the future:
1.) After you updated Felgo, open Qt Creator and click on the “Projects” icon on the left. You will now see the new “Felgo Desktop” kit greyed out. Then double-click on the greyed out Felgo kit on the left.

After double-clicking on the (new) grey kit, it will be used by default for your project:

2.) To also set the new Felgo kit as the default for your future projects, click on Tools / Options and select Build & Run. Then select the Felgo Kit and click on the “Make Default” button. Now the new Felgo kit will be the default for all your future projects and it will look like this:

Note: If you already have Qt installed on your PC, installing Felgo on top of your existing Qt installation also gets a lot easier with this new feature! You can add Felgo to your Qt project with this guide.
Flurry & OneSignal Push Notification Improvements
This update fixes an issue for the Flurry Analytics plugin, which caused a crash if you did not set an apiKey.
If you want to send push notifications with the OneSignal plugin to a specific user from the OneSignal dashboard or from your custom server, the userId property now works properly (it returned an empty string before).
Also, the nickname users can enter in the Felgo Game Network ProfileView, will now be stored as a push notification tag for this user. This allows you to send messages to users based on this additional information.
We also updated the OneSignal iOS SDK. If you are using OneSignal for sending push notifications in your app, please download the latest library from here.
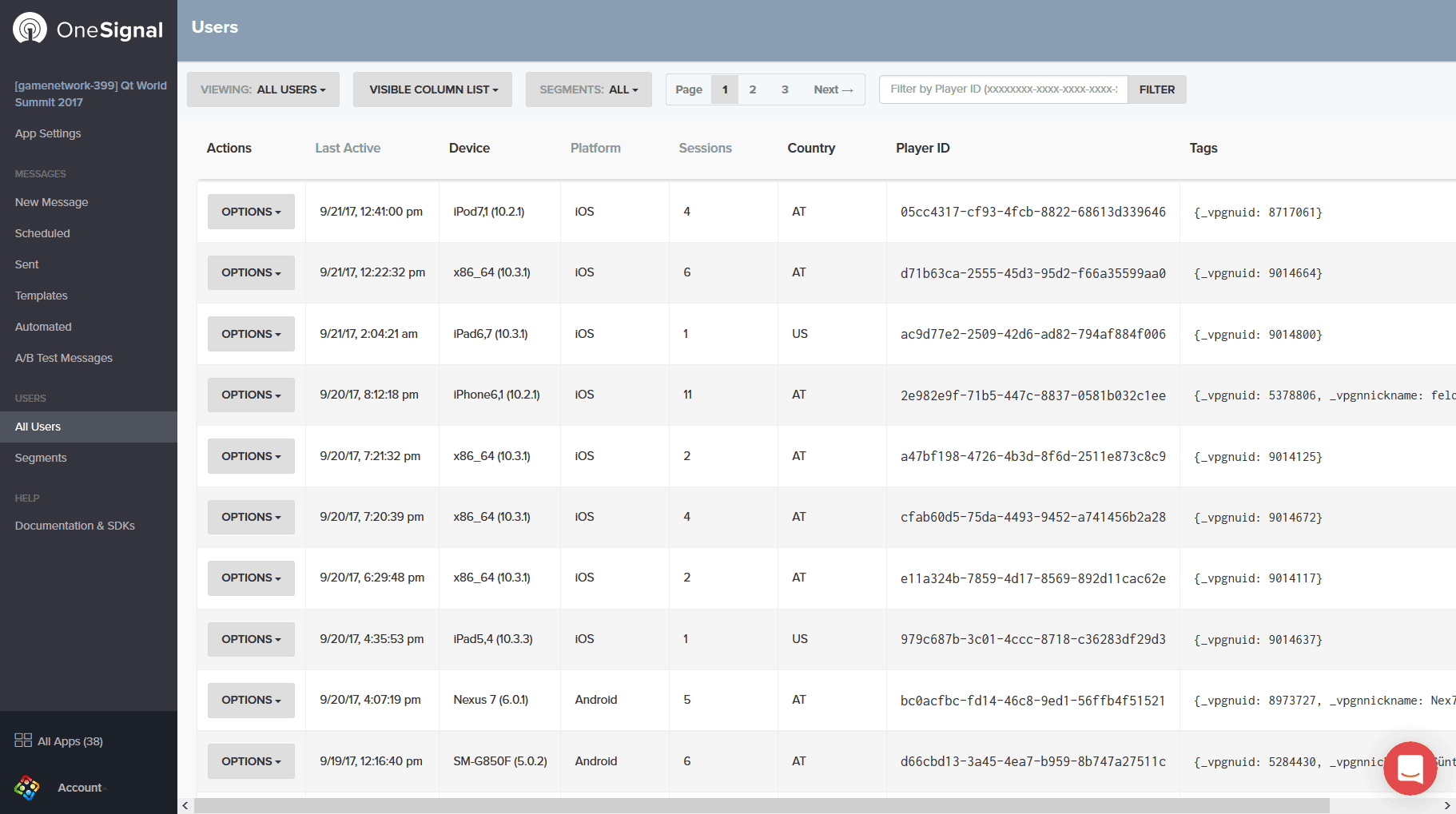
You can see these new additions in the OneSignal Dashboard. In this screenshot, you can see the “Player ID” which is now available with the userId property. And the new tag “_vpgnnickname” stored for users who entered a manual nickname:

More Fixes & Improvements
Besides the highlights mentioned above, there are many other fixes and improvements for the SDK. Some of them are:
- Optimize the AppListView cacheBuffer for better scrolling performance.
- Add a new VPlayGameNetwork::defaultUserName property. Set this property to your preferred default name that users who have not set any custom userName get prepended their userId with. The default value for this property is “Player %1”. For example for an app and not a game, you could set this to “User %1”. Or if you only want to display the userId without any prefix, you can set it to “%1”.
This enables a better user experience for Felgo apps using Felgo Game Network & Felgo Multiplayer for user login, user management, user authentication and chat messages.
For a full list of improvements and fixes to Felgo in this update, please check out our change log!
How to Update Felgo
Test out these new features by following these steps:
- Open the Felgo SDK Maintenance Tool in your Felgo SDK directory.
- Choose “Update components” and finish the update process to get this release as described in the Felgo Update Guide.
If you haven’t installed Felgo yet, you can do so now with the latest installer from here. Now you can explore all of the new features included in this release!
For Mac & Linux developers, follow the steps explained above.