Felgo 2.14.1 adds Live Code Reloading Support for macOS & Linux Desktop. With this addition, Live Code Reloading now allows to run and reload your projects on iOS and Android from all desktop platforms. No native iOS and Android build tools required.
Felgo 2.14.1 also introduces the new SocialView component for adding social features like user profile, leaderboard or even a full-featured messenger to your apps and games. It offers a cleaner and more customizable interface, compared to the more game-oriented VPlayGameNetworkView and VPlayMultiplayerView.
This update also adds support for Qt 5.9.3.
Live Code Reloading for Windows, macOS and Linux
Building your project takes some time. For mobile platforms, it can even take several minutes, depending on your development PC. This can become quite time-consuming. For example, if you are doing small iterations to fine-tune UI elements in apps. Same with animations, game-mechanics and so on. It slows down your development speed and therefore decreases your productivity.
Felgo Live reloads your project on every connected device, within seconds after code changes. This reduces the long compilation and deployment times, to only a couple of seconds. Felgo Live also allows you to run and test your applications on iOS from a Windows or Linux desktop. You don’t need to install any native SDKs for deployment with Felgo Live. See here for a quick demo:
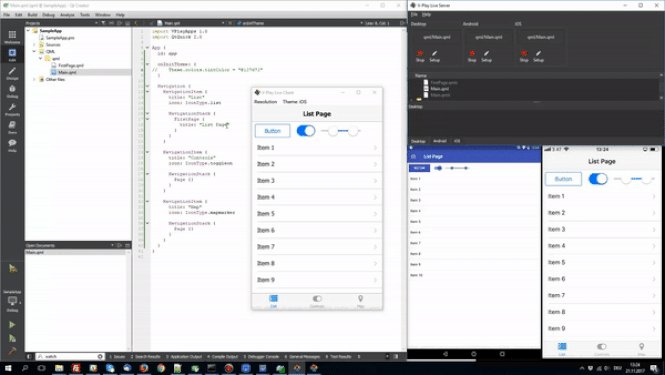
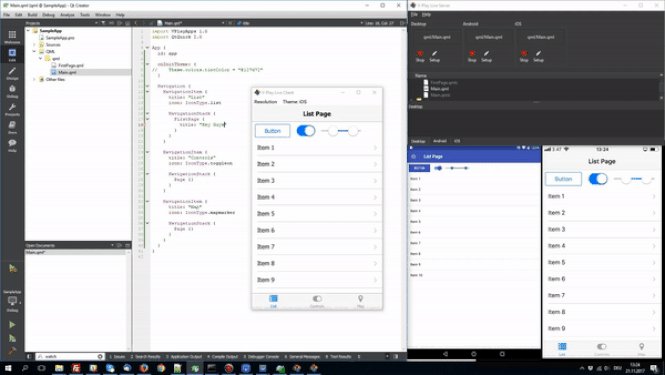
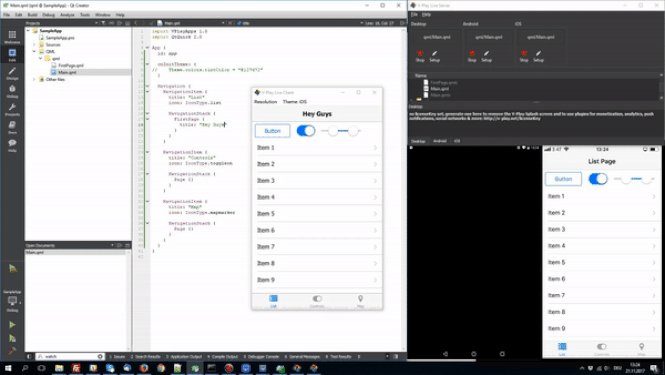
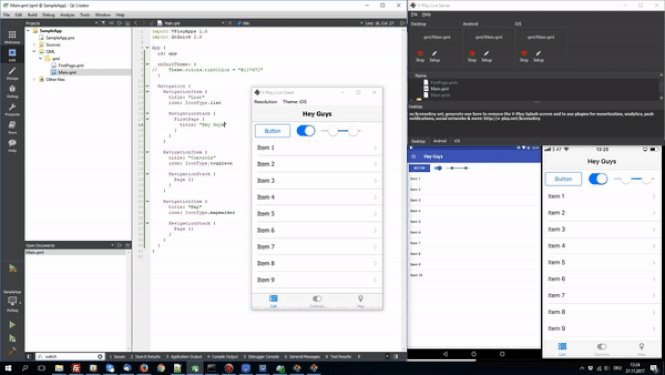
This video shows a project opened in Qt Creator (left) on Windows. The project runs with Felgo Live. In the bottom right corner, the screens from an Android Nexus 7 and an iPhone 5s are shared with screen mirror tools so you can see what is going on there. In the center, you can see the desktop client. After connecting the 2 devices to the Live Server (top right), we change the code in Qt creator. After we save the changes, all connected clients update their view, within a second!
Qt Charts with Felgo Live
After some of you requested it, this update also contains the powerful Qt Charts module with Felgo Live. Including charts in your app could not be easier.
Felgo Live Reload Benefits
Save Time: Deploy and Test in Seconds
Felgo Live reduces deployment time, from several minutes to a couple of seconds. It deploys your code changes to all connected devices, automatically after saving.
Let’s play a bit with numbers. If you have a really decent development PC, you might be able to deploy your application to Android within one minute. With Felgo Live, it will take 1-2 seconds.
1 - newTime/oldTime = 1 - 2/60 = 0.9667You just saved 96.67% of time for deployment. If you deploy only 10 times per hour, you spent 20 seconds deploying, instead of 10 minutes. That is 2 extra coffee breaks per hour. Or more time to spend productive.
In this demo, you see all connected clients (Desktop, Android and iOS) update within a second after clicking save in the development environment:

Feel free to do the calculation with numbers that are more realistic in your own case.
More Felgo Live Benefits
You can find more benefits in last week’s blog post.
How to Use Felgo Live
1. Get the Latest Version of Felgo
If you haven’t installed Felgo yet, go get it on our download page. If you already have Felgo installed, see the update instructions below.
2. Start Felgo Live
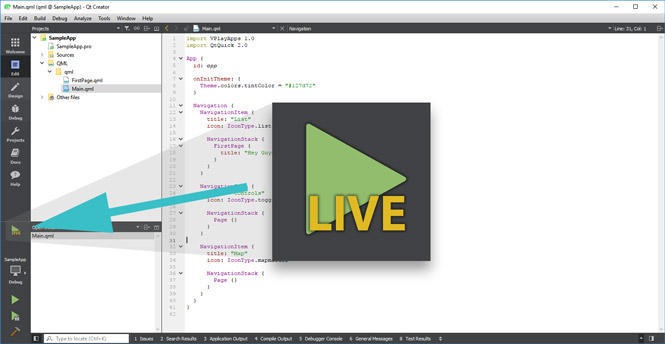
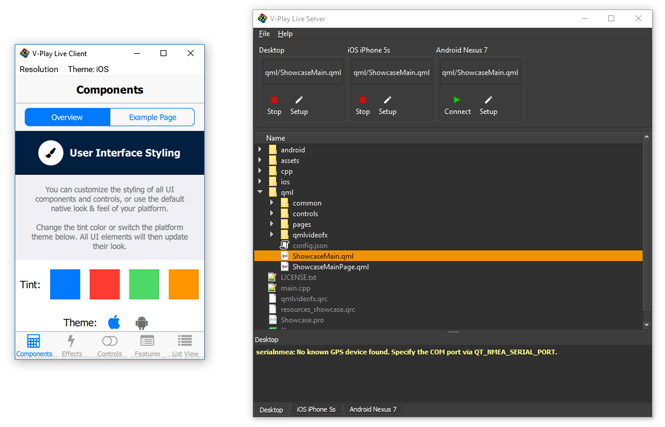
To start Felgo Live for your active project, click on the LIVE-Run button in Qt Creator:

The Felgo Live Server (below right) will start, and open a local Felgo Live Client (below left).

The Live Server allows you to:
- Manage your connected clients, both desktop and mobile.
- See the log output of each connected client in a separate tab.
- Detect code changes and reload all connected clients.
- Select the qml file you would like to run. The default is the main entry point.
3. Connect Live Clients
If you do not want to connect any mobile device now, you are already set and can start development with your local Client. To connect a mobile device, download the Felgo Live App, for Android or iOS.
  |
|
Felgo Live uses your local network to communicate between server and clients. Make sure that your device is connected to the same network as your development PC running the Live Server, for example the same Wi-Fi. The Felgo Live App will try connecting to the server once you run it on your mobile device. The Live Server then displays this dialog for the connection request:

Accept the mobile device connection on the Server. Now all code changes are automatically sent to your connected mobile device(s).
Add Social Features to your Apps with the SocialView
Custom social features in your app boost retention and engagement rates. Many successful apps allow users to interact, compete or build social relationships. This is because social features are one of the key drivers to build up your user base.
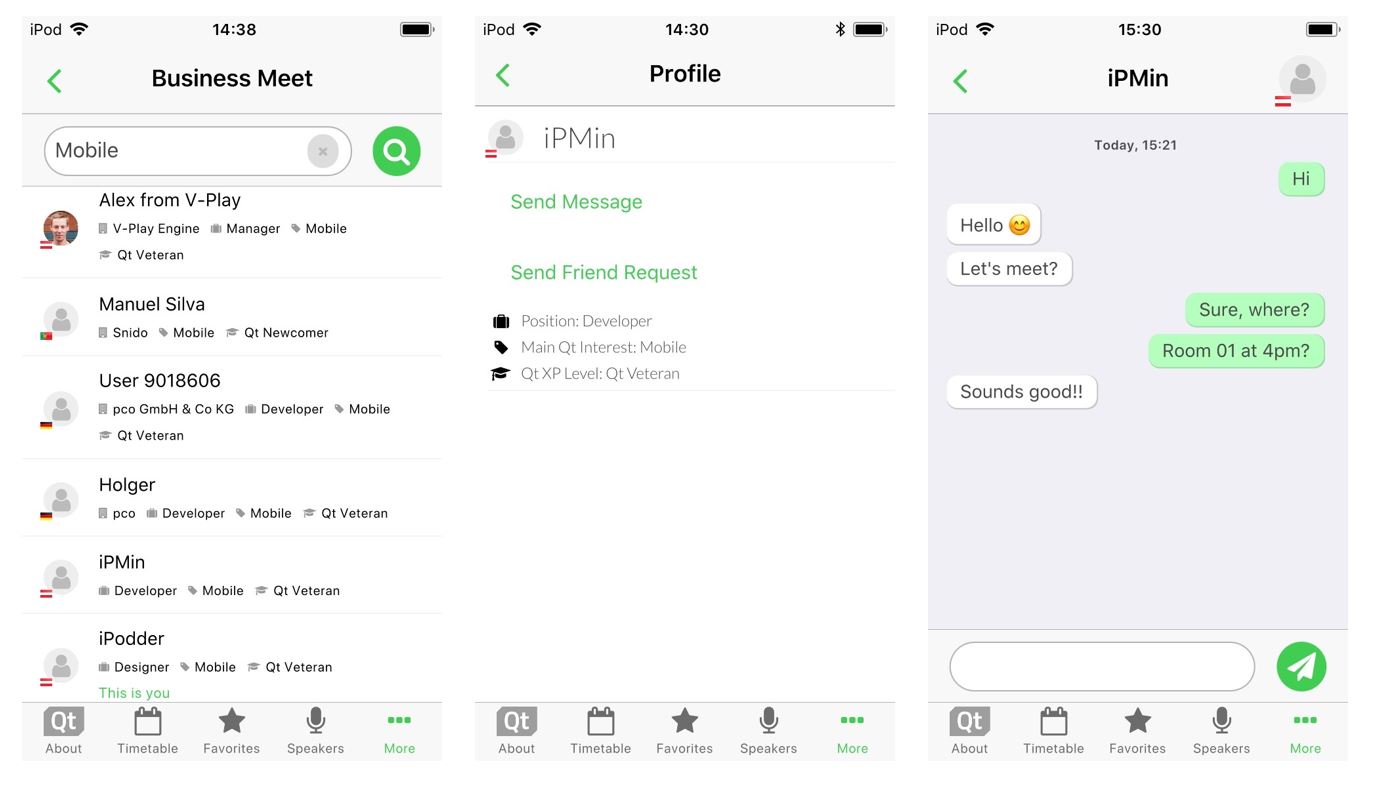
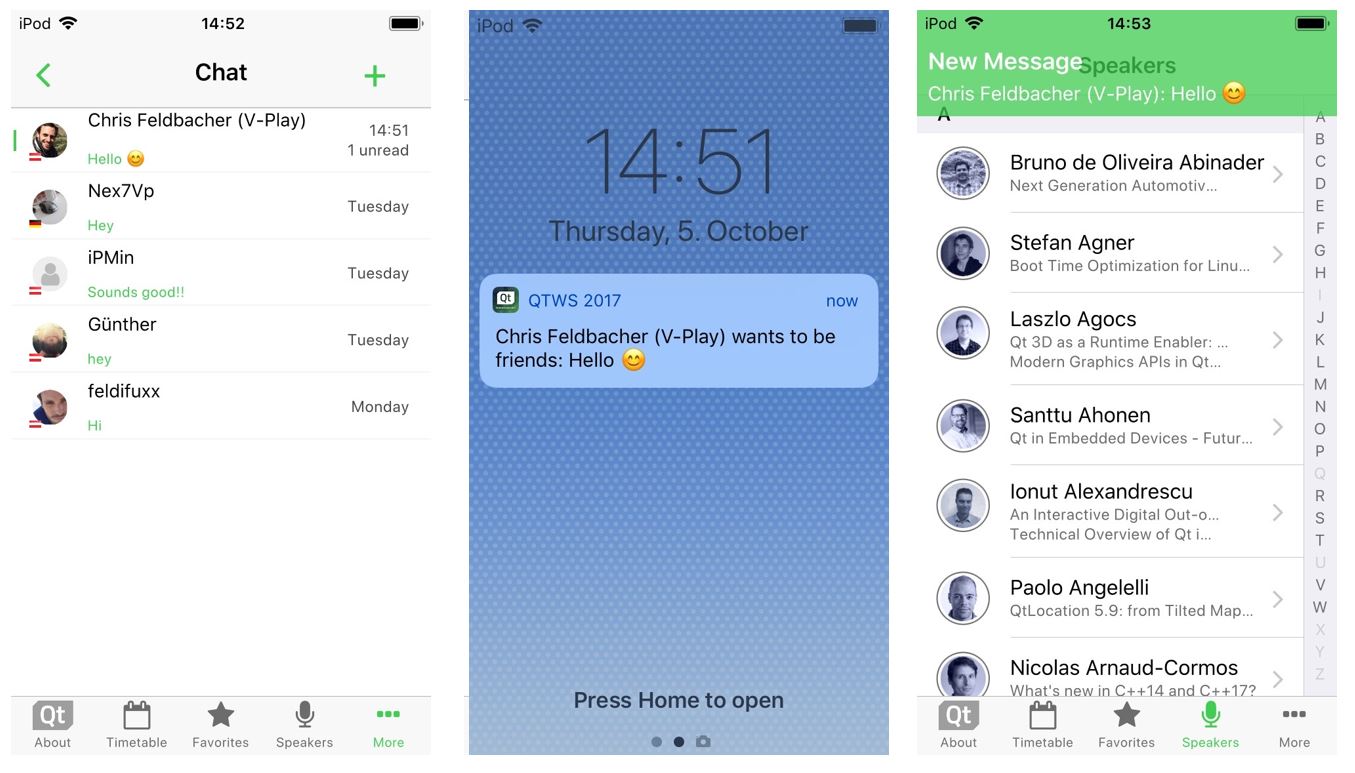
The Felgo Game Network and Felgo Multiplayer & Messaging services include many ready-made social services. This makes it easy for you to create apps with e.g. user profiles, leaderboards or a messaging and friend system. This year’s conference management app for the Qt World Summit 2017 uses these services and allows to:
- Search conference attendees to schedule Business Meetings.
- Store custom user data like the company, job position or main Qt interest.
- View user details and find conference attendees that match certain criteria.
- Log in via Facebook to synchronize your data across devices.
- Become friends and get in touch with the included messenger.
- See a leaderboard with a ranking of users that work with the app, favor many talks and are active.

You can have a look and try out the features by downloading the app for iOS or Android:


A cloud-based backend and easy-to-use client QML components allow to use these features. The VPlayGameNetworkView and VPlayMultiplayerView provide a default UI for your Felgo Apps. These types include several child views you can show or hide using view states. But there are several drawbacks to this approach. The new SocialView type completely changes the way you can use social services in your apps or games:
- Felgo Apps Compatibility: The SocialView integrates with your App Navigation. You can show the available view pages anywhere in your app!
- Easier Customization: Extend the view with QML elements to weave in your custom user data. Touching the QML source code of the view is not required.
- Native Look and Feel: The default UI of the new view uses a native style and user experience on iOS and Android.
- Clean Separation into App Pages: Each page instance works standalone and is a unique view. This also allows to introduce custom social pages to work with the Felgo social services.

The Qt World Summit 2017 app shows how to use the SocialView and enriches it with custom features. The full updated source code is available for you on GitHub.
Dynamic App Navigation for Android and iOS
You don’t have to worry about how to show a drawer menu on Android, and a tab navigation on iOS. The Felgo App Navigation components take care of providing a native main menu.
But you also want change the general menu setup in some cases. For example to:
- Only make certain features visible based on specific conditions.
- Add more quick-links to your Android menu, as there’s more available space in the drawer than in the iOS tab bar.
- Switch between different configurations of a certain menu item.
You can now set conditions for showing a menu item with NavigationItem::showItem. This allows to hide and show items in your main navigation without a hassle. For example, it is now easy to show different navigation entries for iOS and Android:
NavigationItem {
title: "Only on iOS"
icon: IconType.apple
showItem: Theme.isIos
// ...
}
Besides the highlights mentioned above, there are many other fixes and improvements for the SDK. For a full list of improvements and fixes to Felgo in this update, please check out our change log!
How to Update Felgo
Test out these new features by following these steps:
- Open the Felgo SDK Maintenance Tool in your Felgo SDK directory.
- Choose “Update components” and finish the update process to get this release as described in the Felgo Update Guide.
If you haven’t installed Felgo yet, you can do so now with the latest installer from here. Now you can explore all of the new features included in this release!
More Posts Like This
Release 2.14.0: Live Code Reloading for Desktop, iOS & Android