Felgo 2.14.0 adds Live Code Reloading for Desktop, iOS & Android. It allows you to run and reload apps & games within a second on iOS and Android from Windows and Linux. No Mac and Android SDKs required. It also updates the way we distribute Android & iOS updates. If you have Felgo for iOS or Android installed, make sure to follow the steps described here.
Live Code Reloading
Building your project takes some time. For mobile platforms it can even take several minutes, depending on your development PC. This can become quite time-consuming. For example if you are doing small iterations to fine-tune UI elements in apps. Same with animations, game-mechanics and so on. It slows down your development speed and therefore decreases your productivity.
Felgo Live reloads your project on every connected device, within seconds after code changes. This reduces the long compilation and deployment times, to only a couple of seconds. Felgo Live also allows you to run and test your applications on iOS from a Windows or Linux desktop. You don’t need to install any native SDKs for deployment with Felgo Live. See here for a quick demo:
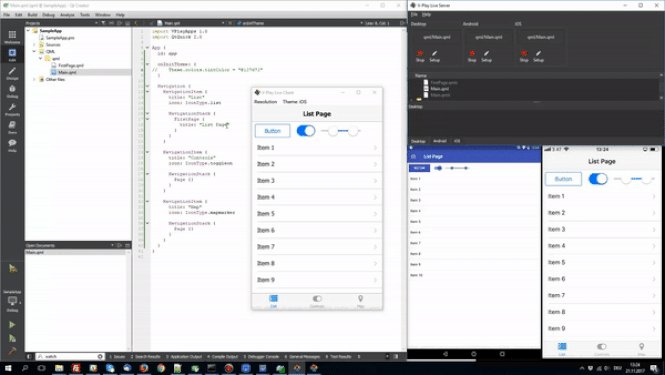
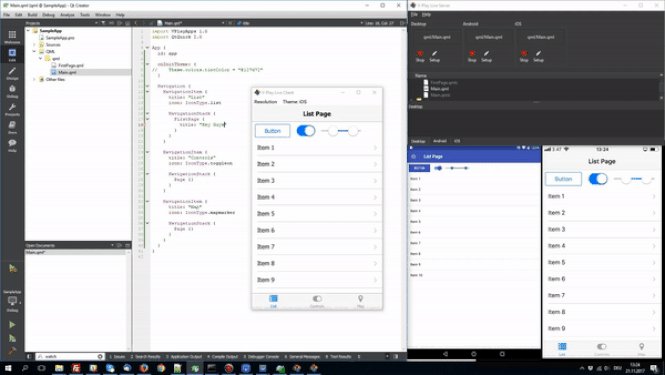
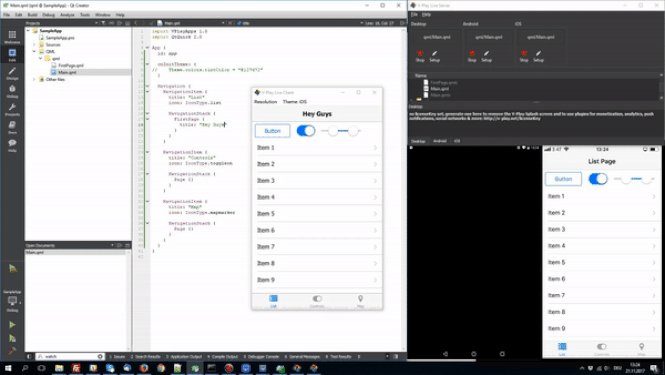
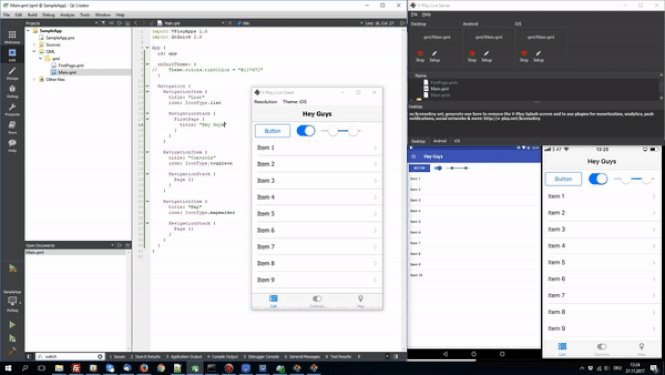
This video shows a project opened in Qt Creator (left) on Windows. The project runs with Felgo Live. In the bottom right corner, the screens from an Android Nexus 7 and an iPhone 5s are shared with screen mirror tools so you can see what is going on there. In the center, you can see the desktop client. After connecting the 2 devices to the Live Server (top right), we change the code in Qt creator. After we save the changes, all connected clients update their view, within a second!
Try Live Code Reloading in your Browser
You want to test live code reloading right away, without installing Felgo? No problem!
You can also use live code reloading from the Web Editor. Just click Run This Example below. After you change your code, you can hit CTRL + S (CMD + S on macOS) to reload your app.
import Felgo 3.0
import QtQuick 2.8
App {
id: app
NavigationStack {
Page {
title: "Live Reloading"
AppText {
anchors.centerIn: parent
text: "Change me!"
}
}
}
}How to Use Felgo Live
1. Get the Latest Version of Felgo
If you haven’t installed Felgo yet, go get it on our download page. Felgo Live is available starting with this Felgo version, 2.14.0. If you are running an older Felgo version, see the update instructions below.
2. Start Felgo Live
To start Felgo Live for your active project, click on the LIVE-Run button in Qt Creator:

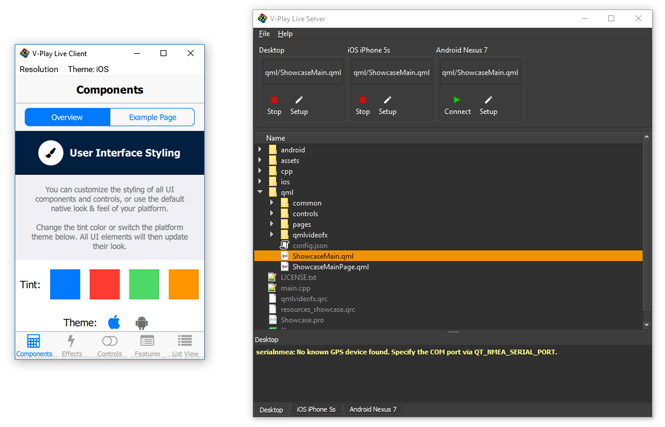
The Felgo Live Server (below right) will start, and open a local Felgo Live Client (below left).

The Live Server allows you to:
- Manage your connected clients, both desktop and mobile.
- See the log output of each connected client in a separate tab.
- Detect code changes and reload all connected clients.
- Select the qml file you would like to run. The default is the main entry point.
3. Connect Live Clients
If you do not want to connect any mobile device now, you are already set and can start development with your local Client. To connect a mobile device, download the Felgo Live App, for Android or iOS.
  |
 Felgo & QML Live Scripting App Felgo & QML Live Scripting AppSearch in App Stores for: “Felgo Live Scripting” |
Felgo Live uses your local network to communicate between Server and Clients. Make sure that your device is connected to the same network as your development PC running the Live Server, for example the same WiFi. Once you run the Felgo Live App on your mobile device, it will connect to the Server. You will see this dialog in the Live Server:

Accept the mobile device connection on the Server. Now all code changes are automatically sent to your connected mobile device(s).
Felgo Live Reload Benefits
Save Time: Deploy and Test in Seconds
Felgo Live reduces deployment time, from several minutes to a couple of seconds. It deploys your code changes to all connected devices, automatically after saving.
Let’s play a bit with numbers. If you have a really decent development PC, you might be able to deploy your application to Android within one minute. With Felgo Live, it will take 1-2 seconds.
1 - newTime/oldTime = 1 - 2/60 = 0.9667You just saved 96.67% of time for deployment. If you deploy only 10 times per hour, you spent 20 seconds deploying, instead of 10 minutes. That is 2 extra coffee breaks per hour. Or more time to spend productive.
In this demo you see all connected clients (Desktop, Android and iOS) update within a second after clicking save in the development environment:

Feel free to do the calculation with numbers that are more realistic in your own case.
Test on All Your Devices at Once
You can connect as many devices as you want, and every single one is updated simultaneously. We didn’t even include this in the calculation above.
Easy Setup
Setting up Felgo Live is as easy as it gets. In fact, there is nothing to set up. To connect your mobile devices, just download and install the Felgo Live App for Android or iOS.
iOS Deployment from Windows & Linux
With Felgo Live, you can test your Felgo projects on your iPhone and iPad, even from Windows or Linux. No more need to ask your office neighbor with that shiny Mac, to test you application on iOS.
No Native SDKs Required
You don’t need to install native mobile SDK for Android or iOS for developing and testing.
Debug Log Output on Mobile Devices
The Live Server displays debug log output from any connected client, including the mobile clients for iOS and Android. You can debug issues on different platforms even easier now.
Test Felgo Plugins Easily

Test Felgo Plugins like Admob Ads, Facebook Login, Google Analytics, Firebase or push notifications. With Felgo Live you can skip the individual setup steps.
Qt Quick / QML Applications
Felgo Live can also be used for Qt Quick applications and files without Felgo.
Your Source Code is Safe
Felgo Live works simple and safe, using your private local network. The Live Server is running locally on your development PC. You can connect your mobile devices using the Live Client app, available for Android and iOS. Your project files are transferred directly from your server to the clients, without ever leaving the local network.
Learn how to make your mobile app with custom expert Qt Training
Important Update Notes for existing Android & iOS Projects
With this update, developers for Android & iOS have a new “Felgo Kit” available. The benefit of this new solution is, that updating to future Felgo versions that use a different Qt version internally gets a lot easier, because the Qt version is now automatically updated for you.
Follow these steps on macOS and Linux because otherwise you will not be able to use the new features of this update and your existing projects will not compile without this change. This is a one-time step required to make updating Felgo versions easier in the future:
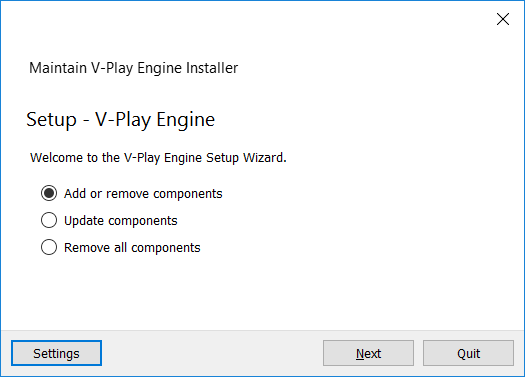
- Open the MaintenanceTool and select the Add or remove components option:

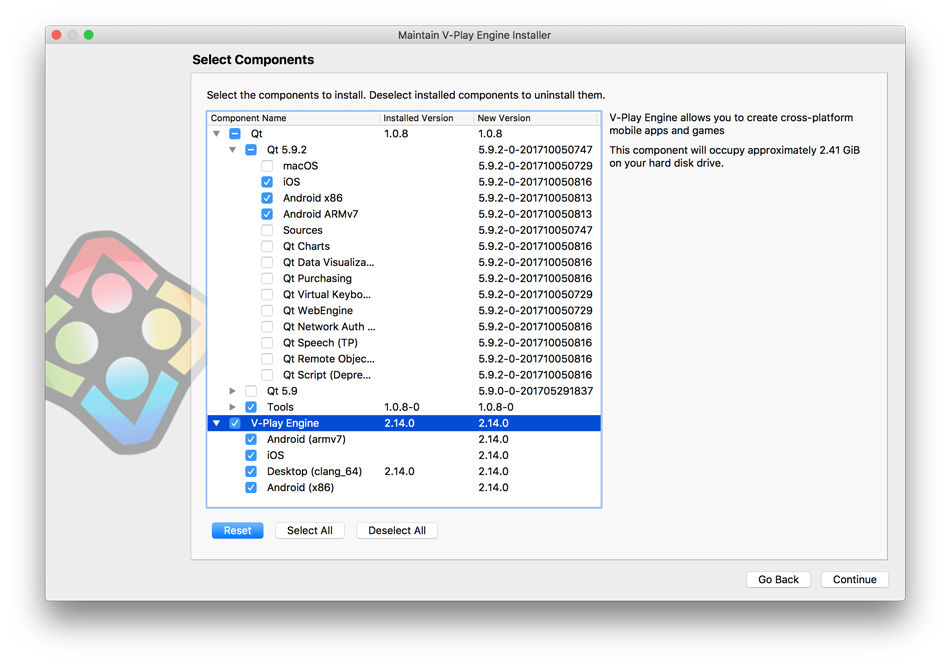
- Add the Felgo packages for Android and iOS:

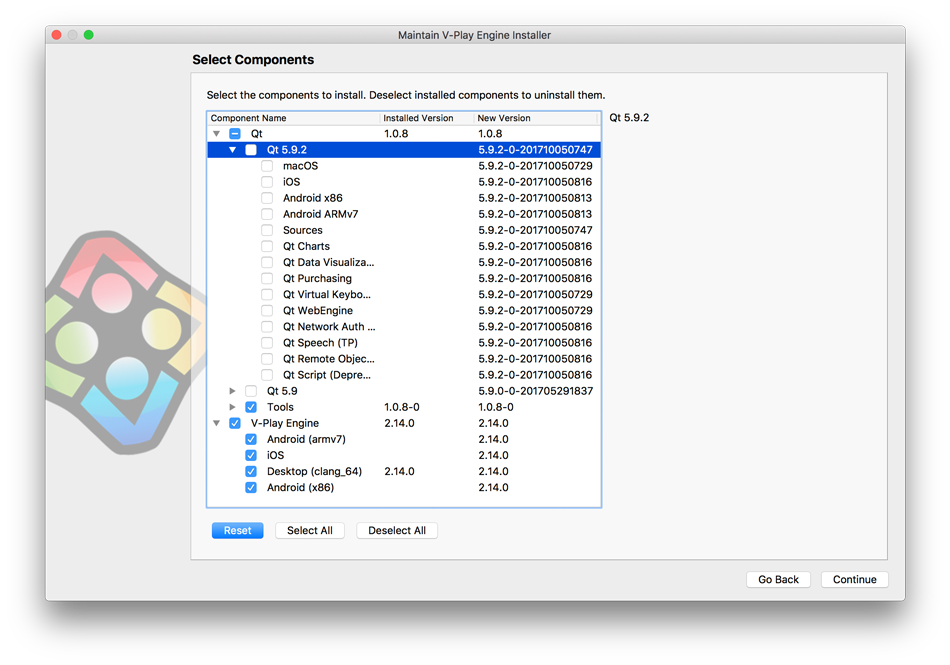
- Unselect the Qt 5.9.2 package like shown below:

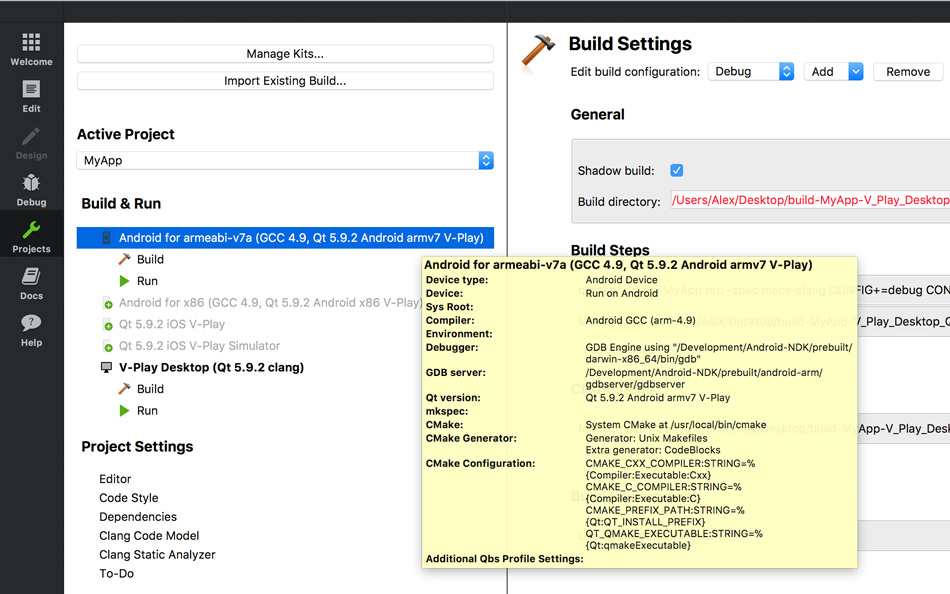
- In Qt Creator, now choose the new kit for Android and iOS based on Felgo packages:

Learn how to make an Android App on our Blog
Support for Xcode 9
With update 2.14.0, we updated all our wizards and examples to be compatible with iOS apps submitted to the App Store with Xcode 9. If you still use a previous version of Xcode, you can optionally perform these steps or do them as soon as you’re switching to Xcode 9.
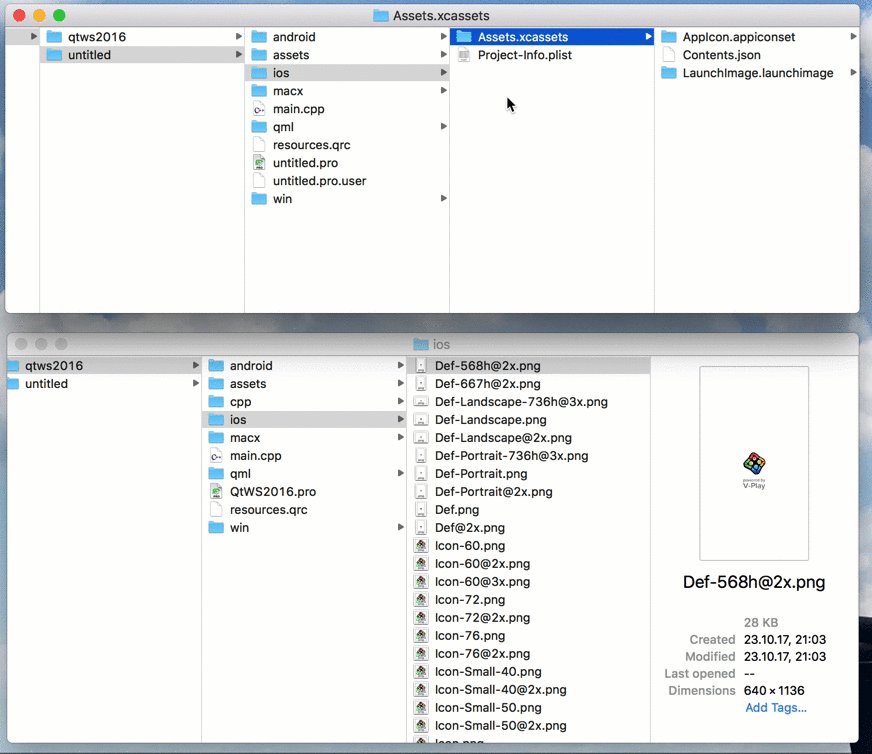
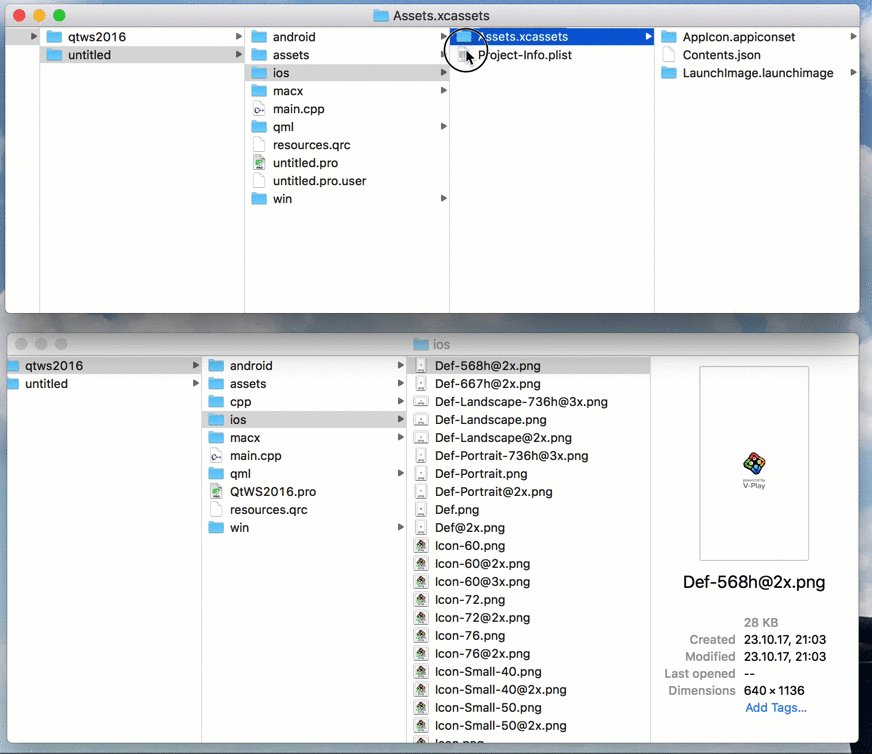
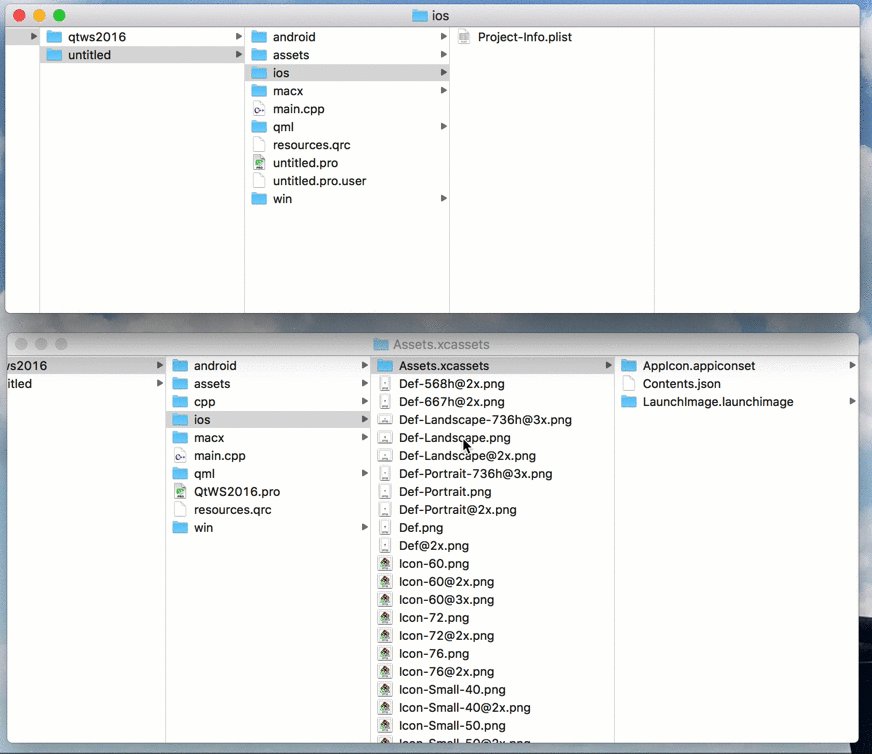
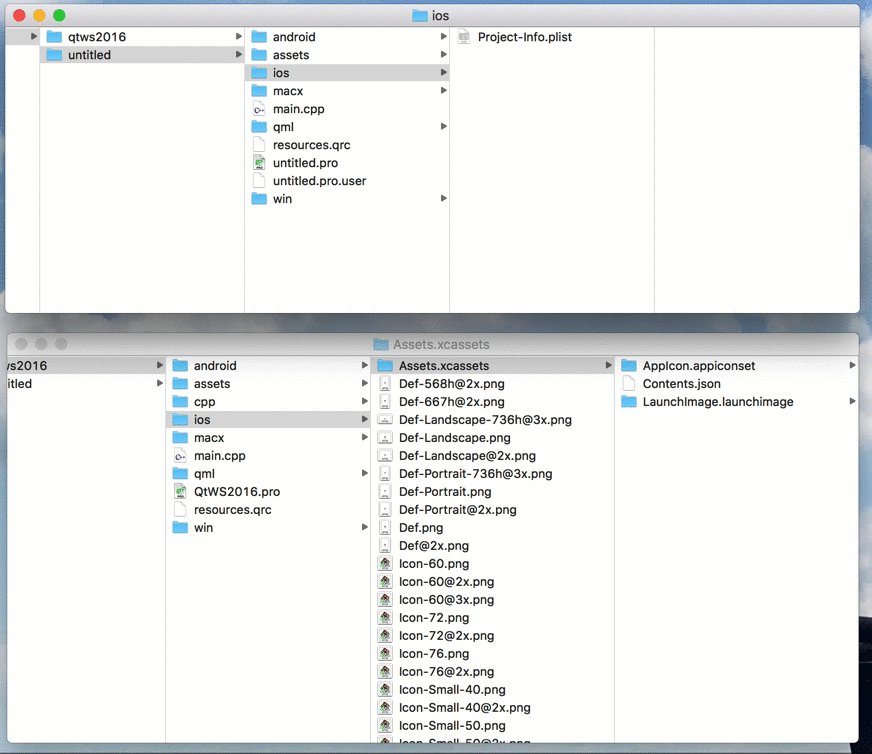
Apps submitted with Xcode 9 need an Asset catalog. You can copy the Asset catalog we provide and modify it to your needs:

To migrate your existing project to the new format, perform steps described in this guide.
Besides the highlights mentioned above, there are many other fixes and improvements for the SDK. For a full list of improvements and fixes to Felgo in this update, please check out our change log!