Felgo 2.12.1 adds many improvements to better support Qt Quick Designer with Felgo:
- All Felgo Core Components are now available in the side bar of the designer, which allows to use Drag’n’Drop for adding Felgo components to your QML files with the designer.
- When Felgo components are used, the designer now supports rendering all QML items in addition to the Felgo ones.
- Many components now include dedicated designer styles, which allows to use the designer to create UI mock-ups using Felgo, especially for Felgo Apps components.
- Along with the new side-by-side editing which uses the Form Editor and Text Editor in a single view, this allows to speed up UI creation with Felgo even more.
Improved Visual Editor & Qt Quick Designer
Felgo is the leading cross-platform tool for mobile development in terms of rapid UI development and easy-of-use. The main reason is that Felgo takes advantage of QML, the declarative language for creating UIs with Qt – and we love it!
While everything works like a charm when coding in QML, the visual editor of Qt Creator always seemed a bit lacking and troublesome in the past. However, the Qt Quick Designer of Qt Creator made some big improvements with the recent updates.
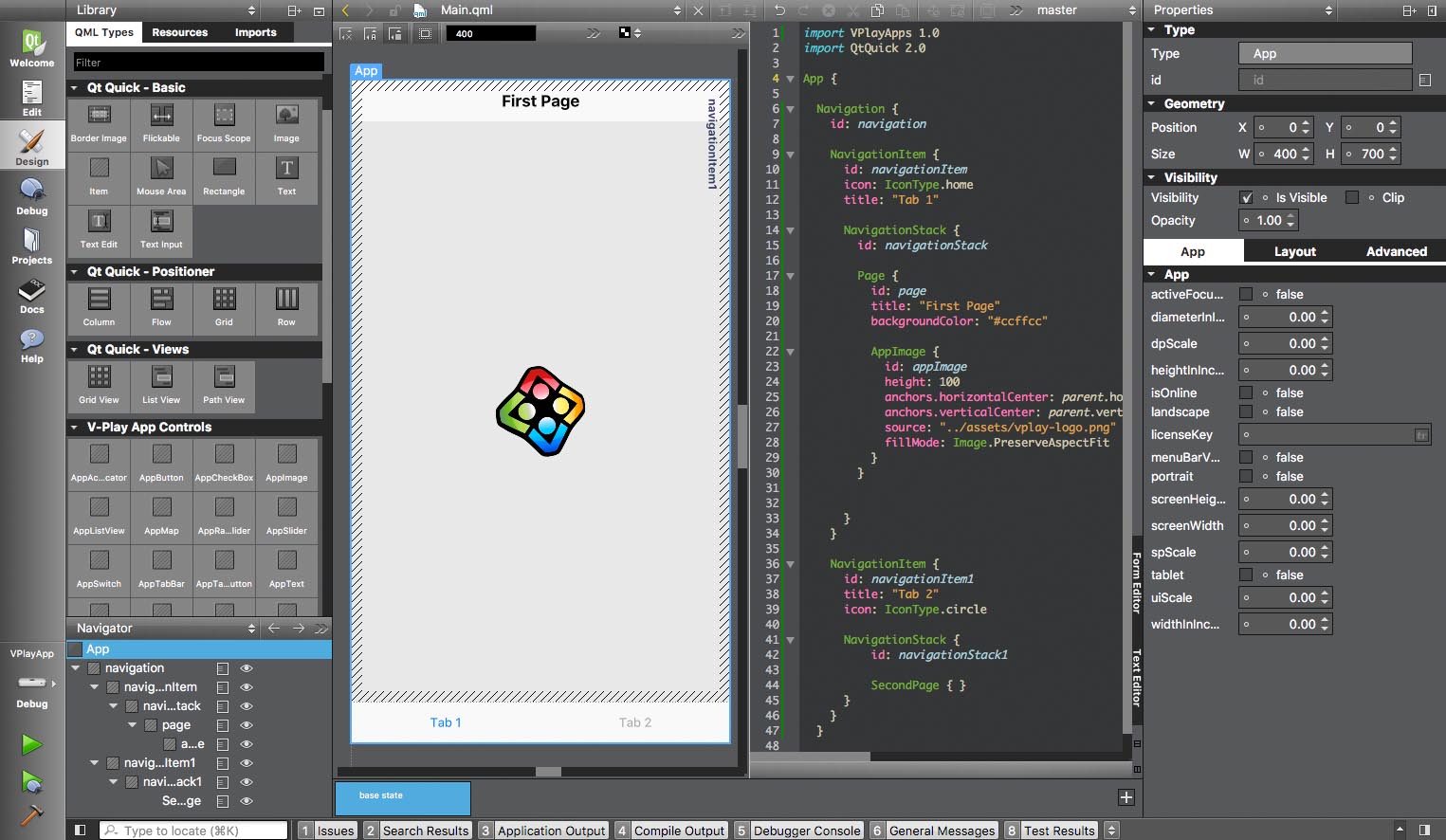
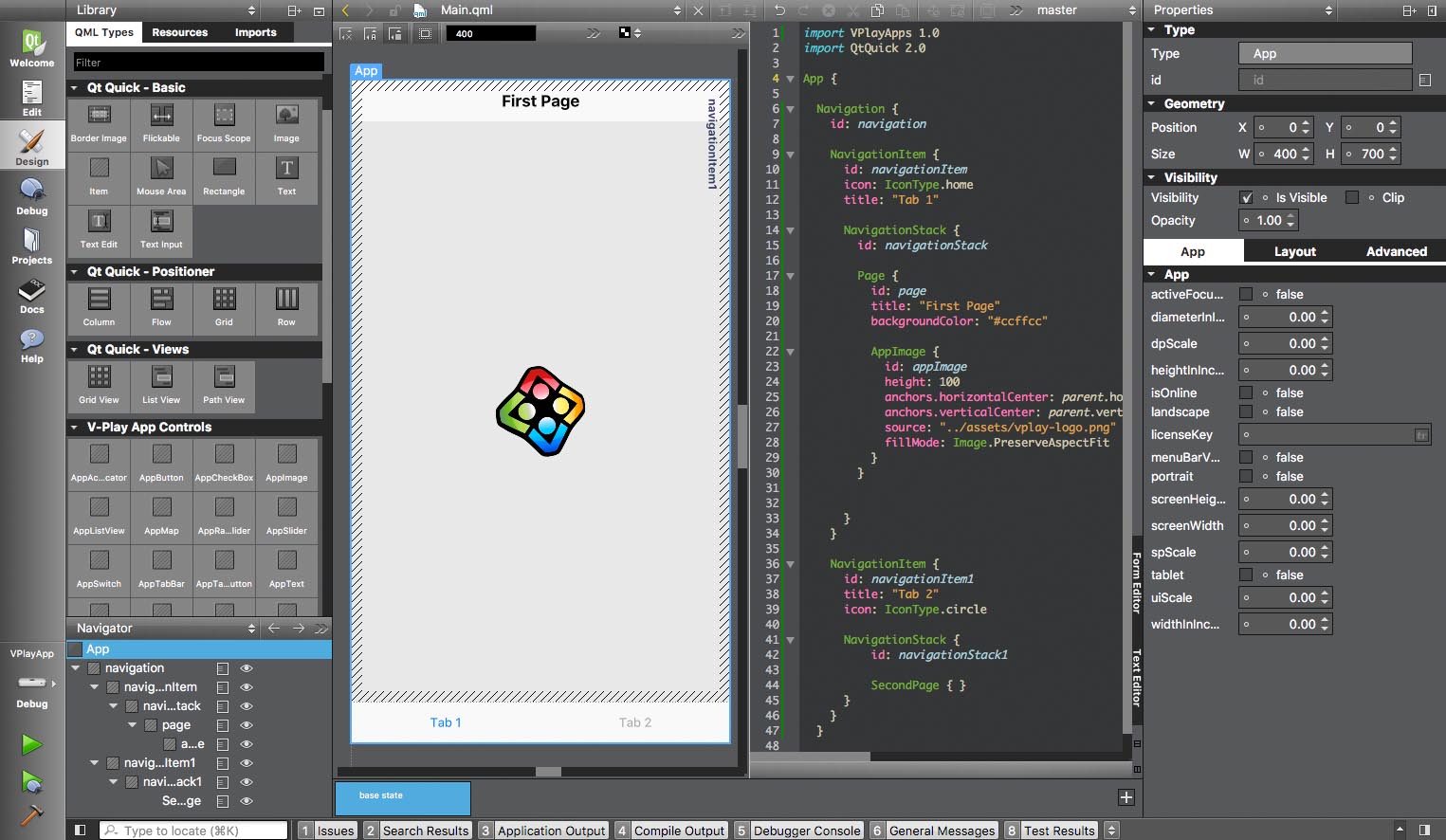
For example, it is now even possible to use the Form Editor and Text Editor side-by-side with Qt Creator 4.3, which allows to design and code at the same time:

For more information about Qt Creator 4.3, see here.
Needless to say, this feature is amazing to speed up UI creation with QML even more, which is why we decided to improve Felgo for better support of the Qt Quick Designer. This allows all Felgo users to utilize these new IDE features and take their development to a new level.
Drag’n’Drop and Improved Component Rendering
With this Felgo update, you can fully use the Qt Quick Designer in conjunction with Felgo components.
In addition, we made all Felgo core components available for Drag’n’Drop usage from the side bar of the Qt Quick Designer. To try it out, just import the Felgo module, e.g.
import Felgo 3.0All available QML types then show up in the side bar:

For this update, we’ve also added dedicated designer styles for Felgo Components. For the first time, it is now possible to drop Felgo components into the designer view and see a mock-up design of what you are building at the moment.
The preview is based on the iOS look & feel that comes with Felgo, so you don’t even need to run your app to see how it will look like!
We especially focused on better support for Felgo Apps. Here’s a short Youtube tutorial for you to get a quick overview of what’s possible:
Felgo Visual Designer – Highlights Video
In the new video below we create a new Felgo Application from scratch to show what’s possible with the designer. It covers:
- How to create a new Felgo Application with Qt Creator.
- A short overview of the Qt Quick Designer and how to enable side-by-side editing.
- Using the designer to add Felgo Components via Drag’n’Drop.
- How to layout your items using anchoring.
- Creating a cross-platform Felgo Application with a native-styled main navigation.
- Binding properties of a control to the property value of another item.
- Testing the look & feel of your app on Desktop by switching between themes.
More Fixes & Improvements
Besides the highlights mentioned above, there are many other fixes and improvements for the SDK, for example Felgo Multiplayer Improvements and a new Splash Screen. For a full list of improvements and fixes to Felgo in this update, please check out our change log!
How to Update Felgo
Test out these new features by following these steps:
- Open the Felgo SDK Maintenance Tool in your Felgo SDK directory.
- Choose “Update components” and finish the update process to get Felgo 2.12.1 as described in the Felgo Update Guide.

If you haven’t installed Felgo yet, you can do so now with the latest installer from here. Now you can explore all of the new features included in Felgo 2.12.1!
More Posts Like This
How to Make Cross-Platform Mobile Apps with Qt – Felgo Apps
Release 2.11.0: All Monetization Plugins Now Free, Plugin Trial & Firebase Qt Plugin
WeAreDevelopers Conference App – Open Source & Live Now!