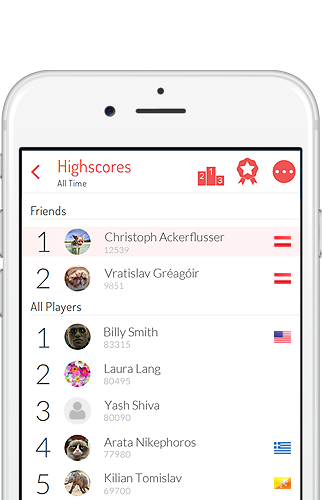
Let your Players Compete
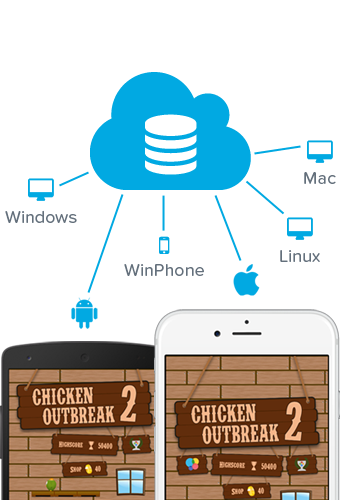
In most games players can reach highscores representing how well a player has done in the game. With Felgo Game Network you can use leaderboards to let players compare against each other in a competitive way, keeping them playing. You can either display all scores across all platforms on one leaderboard or filter the leaderboards based on platform, time or users.