A user chat, friend system or leaderboards increase app retention and engagement rates. This applies for games as well as business apps. Felgo Engine makes it easy to add such features with ready-made social services.
Boost Retention and Engagement Rates with Gamification Services
App retention and user engagement are important key drivers to build up your user base. Many games include features like leaderboards, friend systems or an in-app user chat. They help to keep players engaged and boost long-term retention. It is important to allow your users to connect, compete and form social relationships.
Felgo Engine offers a ready-made solution to help you do that. With the SocialView services, you can add Gamification features within minutes. You can for example:
- Add User Accounts, Authentication and User Profiles
- Show Leaderboards with User Highscores
- Integrate an In-app Chat and Friend System
- Store Custom User Data in the Cloud
- and much more.
See this 10-minute video tutorial for a quick overview how it works:
How to Add a Leaderboard Cloud Service with User Profiles
Use a Cross-platform User Login Service for Authentication
It’s easy to integrate gamification features to your app. As everything starts with your users, the first step is clear. Your app has to provide user authentication and user account management.
To make this as easy as possible, the SocialView services work without registration. Every user that installs your app gets a unique user account linked to his device. The following example app takes care of the service configuration and shows the profile of the logged-in user:
import Felgo 3.0
App {
// service configuration
VPlayGameNetwork {
id: gameNetwork
gameId: 285
secret: "AmazinglySecureGameSecret"
}
// social view setup
SocialView {
id: socialView
gameNetworkItem: gameNetwork
}
}
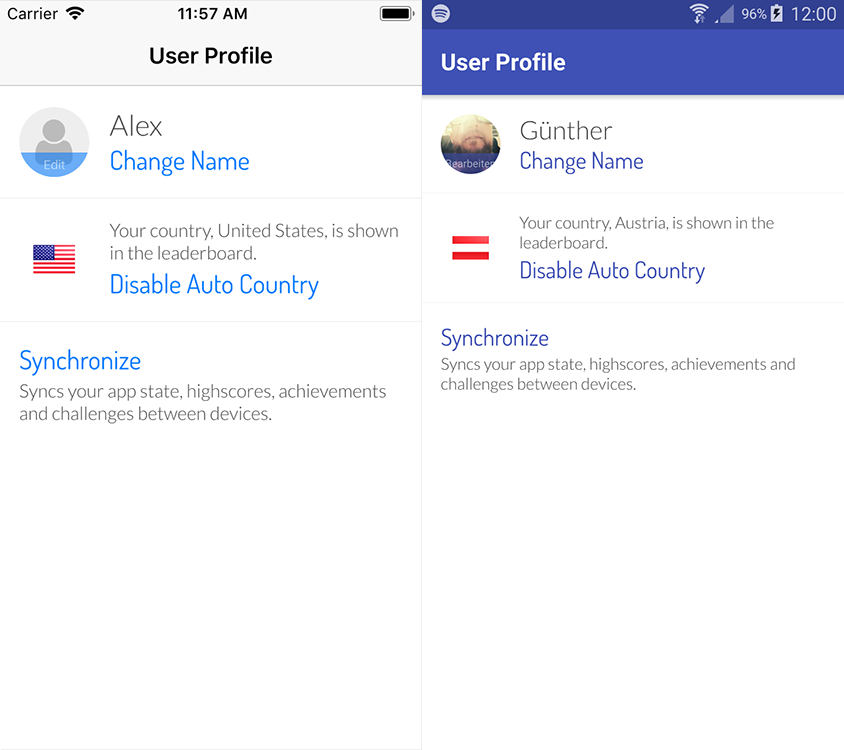
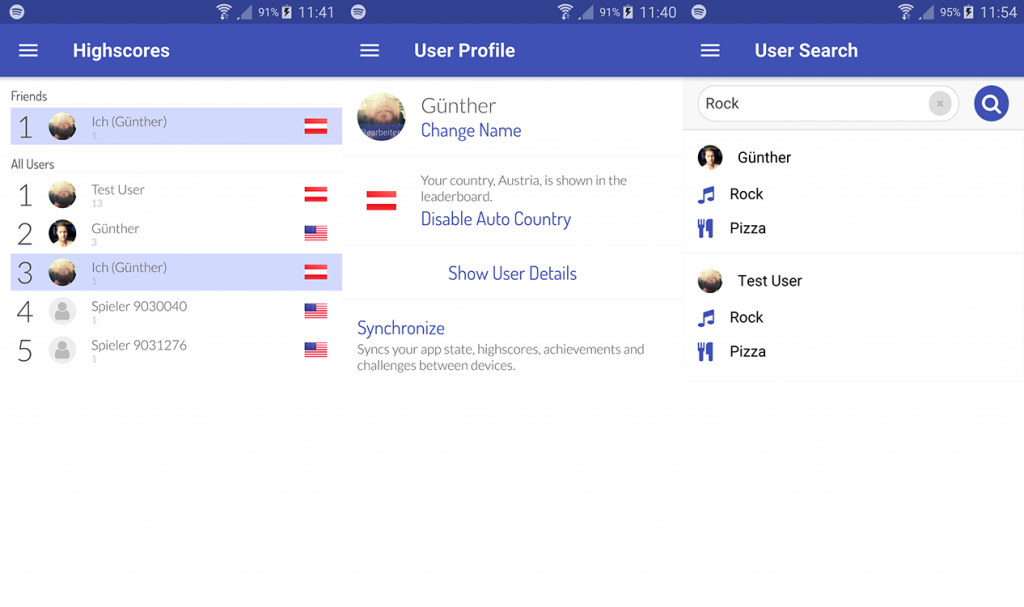
These few code lines are sufficient. Here is how the application looks like on iOS and Android:

The default profile view supports changing the user name, country or profile picture. Furthermore, the profile is also extensible with a Facebook login. This allows to share the same synchronized user profile across different devices.
Show a Leaderboard in Your iOS or Android App
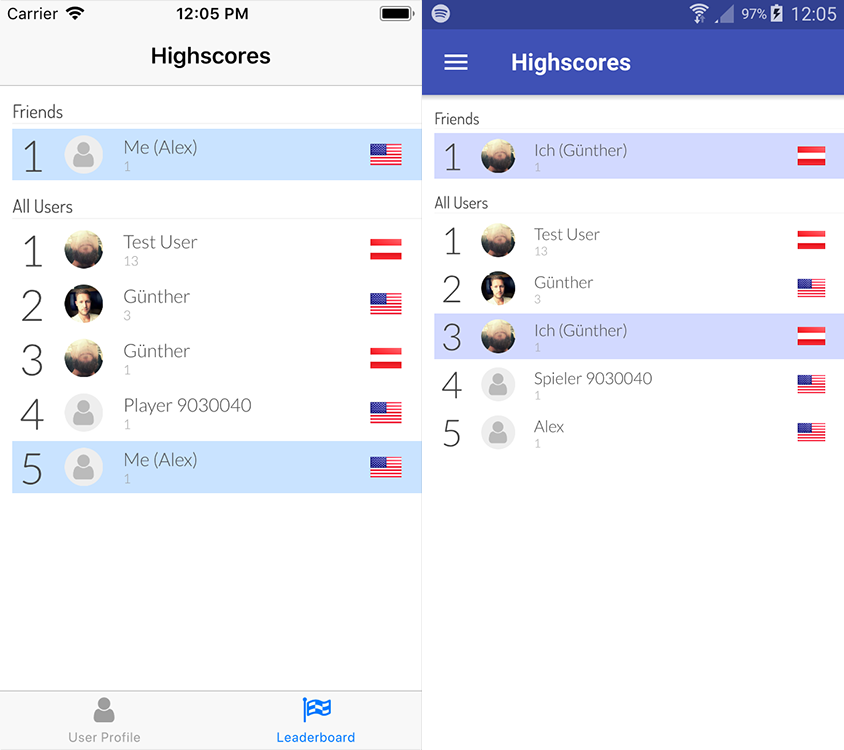
Apart from the user profile, there are many other SocialView pages you can use in your app. The following example extends the app with a leaderboard page. The user score of this demo matches the total number of app starts. It also adds a main navigation with two menu items. This means, that users can now switch between the profile and leaderboard page.
import Felgo 3.0
import QtQuick 2.9
App {
// app navigation
Navigation {
NavigationItem {
title: "User Profile"
icon: IconType.user
NavigationStack {
initialPage: socialView.profilePage
}
}
NavigationItem {
title: "Leaderboard"
icon: IconType.flagcheckered
NavigationStack {
initialPage: socialView.leaderboardPage
}
}
}
// service configuration
VPlayGameNetwork {
id: gameNetwork
gameId: 285
secret: "AmazinglySecureGameSecret"
// increase leaderboard score by 1 for each app start
Component.onCompleted: gameNetwork.reportRelativeScore(1)
}
// social view setup
SocialView {
id: socialView
gameNetworkItem: gameNetwork
visible: false // we show the view pages on our custom app navigation
}
}
You get a native tab navigation on iOS, while Android users get a drawer menu. If this is not what you want, you can also change the default navigation mode for the platforms.

How to Integrate an In-App Chat Service and Store User Data in the Cloud
Add In-App Chat with Friend System and Push Notifications
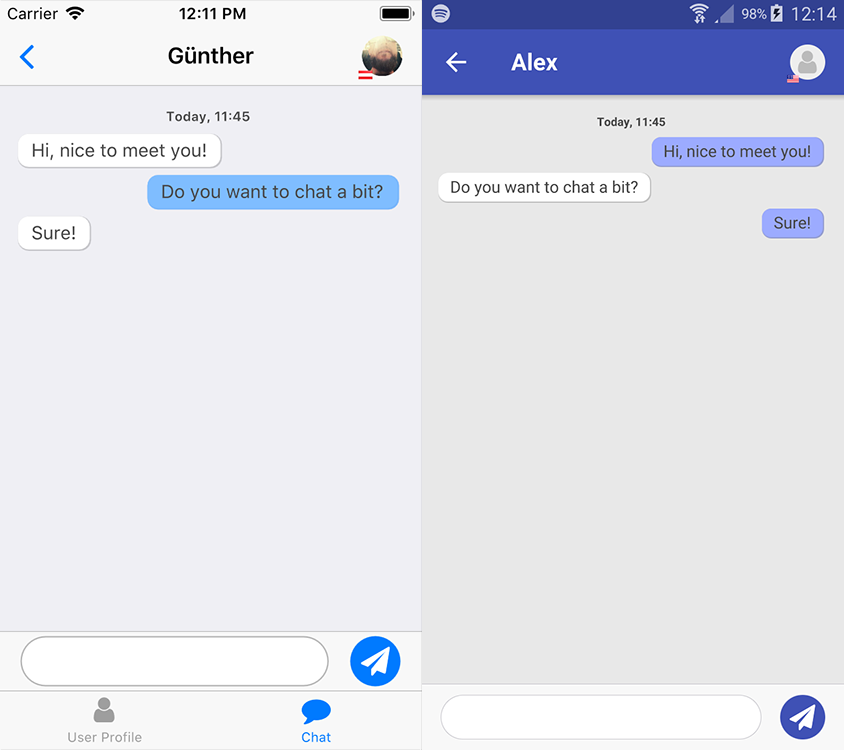
Adding an in-app chat and friend system to your app is easy as well! With a few more configuration settings, the SocialView turns into a full-featured messenger.

This example replaces the leaderboard with a chat and adds the required configuration:
import Felgo 3.0
App {
// app navigation
Navigation {
NavigationItem {
title: "User Profile"
icon: IconType.user
NavigationStack {
initialPage: socialView.profilePage
}
}
NavigationItem {
title: "Chat"
icon: IconType.comment
NavigationStack {
initialPage: socialView.inboxPage
}
}
}
// service configuration
VPlayGameNetwork {
id: gameNetwork
gameId: 285
secret: "AmazinglySecureGameSecret"
multiplayerItem: multiplayer
}
VPlayMultiplayer {
id: multiplayer
appKey: "dd7f1761-038c-4722-9f94-812d798cecfb"
pushKey: "a4780578-5aad-4590-acbe-057c232913b5"
gameNetworkItem: gameNetwork
}
// social view setup
SocialView {
id: socialView
gameNetworkItem: gameNetwork
multiplayerItem: multiplayer
visible: false // we show the view pages on our custom app navigation
}
}
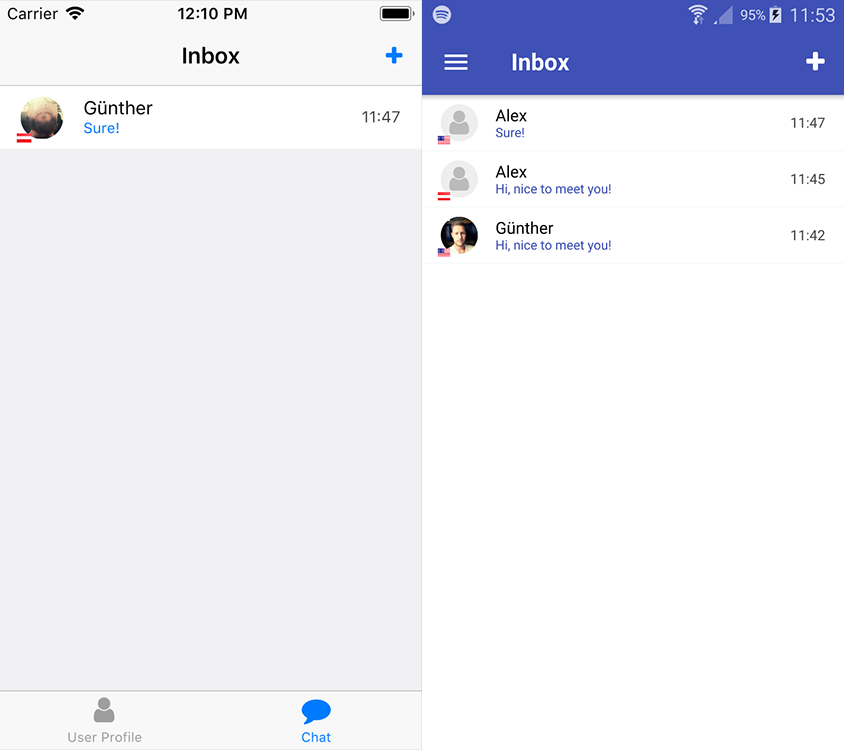
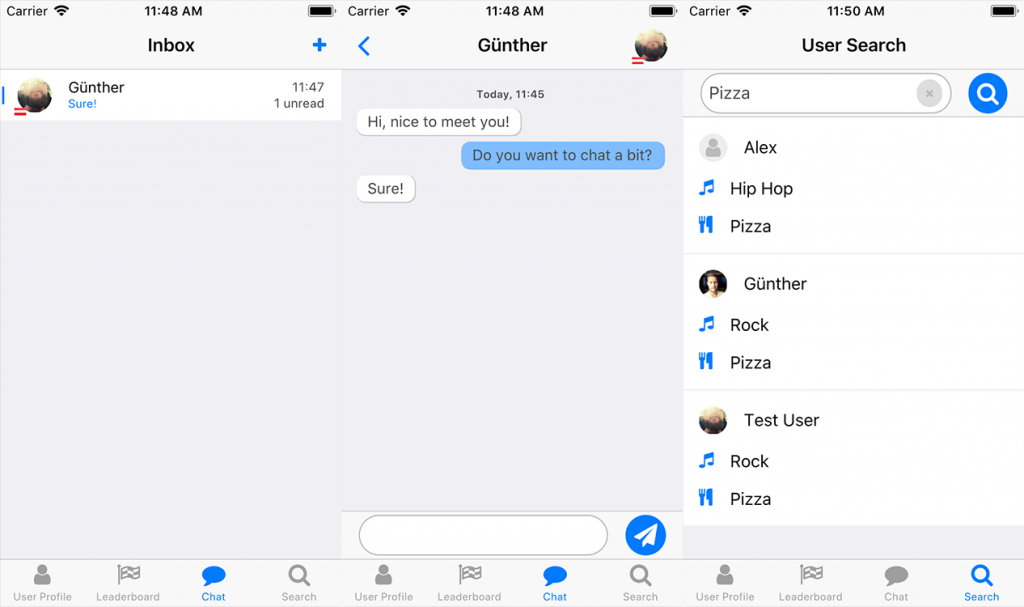
When you open the chat, you first see the inbox page with all ongoing conversations. From this view you can start new chats or write with existing contacts. The chat service also allows to configure support for push notifications. Users are then notified whenever a new message comes in.

As soon as you add the chat to your app, your users can also become friends. This is possible by sending friend requests using the chat system. The SocialView is your single access point for all services. It also shows your friends in a separate section of your leaderboard.
Use Cloud Storage to Store and Search Custom User Details
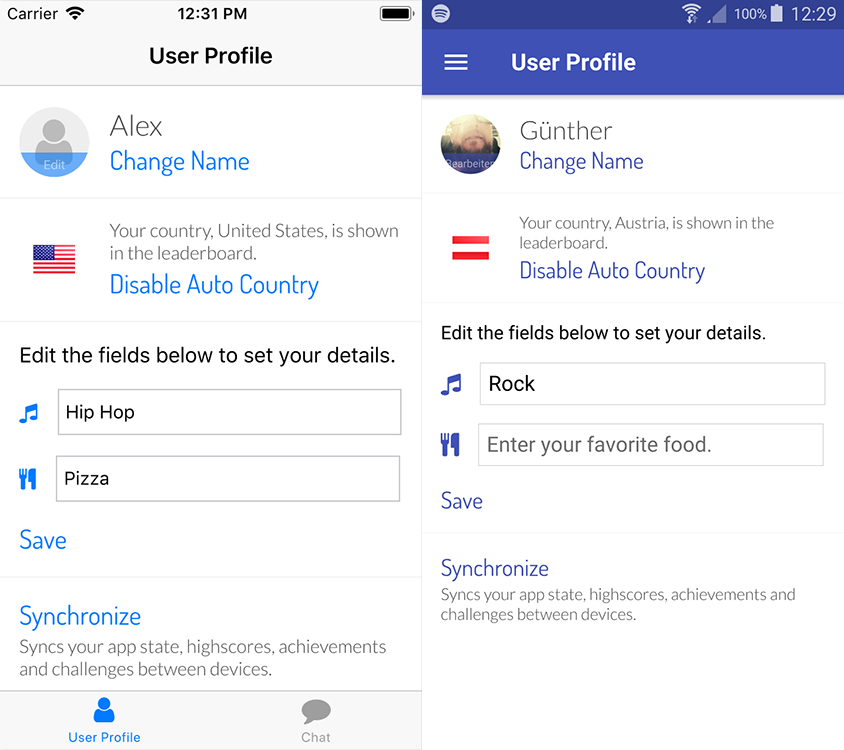
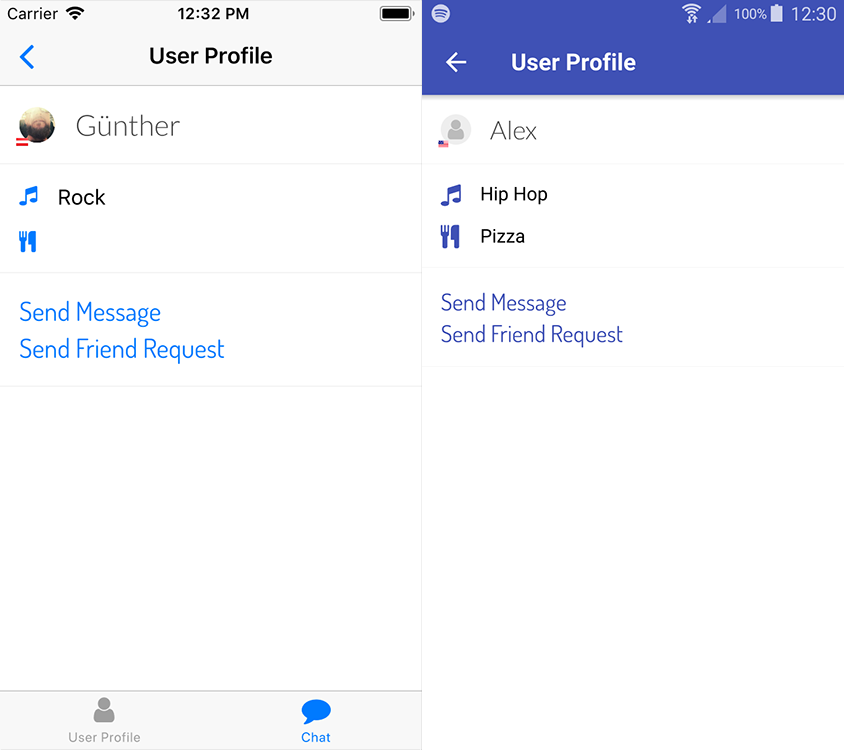
Another cool feature of the SocialView is the integrated cloud storage: You can enrich your user accounts with custom data for your project. For example, you can let users enter their favorite music genre or food:

The following snippet extends the user profile with custom UI elements to enter and view this data:
// …
SocialView {
id: socialView
gameNetworkItem: gameNetwork
multiplayerItem: multiplayer
visible: false // we show the view pages on our custom app navigation
// extend user profile with fields to allow storing additional user details
profileUserDelegate: SocialUserDelegate {
height: otherUserCol.visible ? otherUserCol.height : userDetailCol.height
// parse the JSON data stored in customData property, if it is set
property var userCustomData: !!gameNetworkUser && !!gameNetworkUser.customData ? JSON.parse(gameNetworkUser.customData) : {}
// column visible for logged-in user, allows editing the custom fields
Column {
id: userDetailCol
x: dp(Theme.navigationBar.defaultBarItemPadding) // add indent
width: parent.width - 2 * x
spacing: x
// only show if profile of logged-in user
visible: gameNetworkUser.userId === gameNetworkItem.user.userId
AppText {
text: "Edit the fields below to set your details."
}
// custom data fields
Column {
spacing: parent.spacing
Row {
spacing: parent.spacing
Icon {
id: inputIcon
icon: IconType.music; color: Theme.tintColor
anchors.verticalCenter: parent.verticalCenter
}
AppTextField {
id: songInput
text: !!userCustomData.song ? userCustomData.song : ""
width: userDetailCol.width - parent.spacing - inputIcon.width
placeholderText: "Enter your favorite music genre."
borderWidth: px(1)
}
}
Row {
spacing: parent.spacing
Icon {
icon: IconType.cutlery; color: Theme.tintColor
anchors.verticalCenter: parent.verticalCenter
}
AppTextField {
id: foodInput
text: !!userCustomData.food ? userCustomData.food : ""
width: userDetailCol.width - parent.spacing - inputIcon.width
placeholderText: "Enter your favorite food."
borderWidth: px(1)
}
}
}
// save button
SocialViewButton {
text: "Save"
onClicked: {
var customData = JSON.stringify({ "song": songInput.text, "food": foodInput.text })
gameNetworkItem.updateUserCustomData(customData) // store stringified JSON data
}
}
}
// column visible when viewing other users, show data of custom fields
Column {
id: otherUserCol
x: dp(Theme.navigationBar.defaultBarItemPadding) // add indent
width: parent.width - 2 * x
spacing: x
// only show if profile of other user
visible: gameNetworkUser.userId !== gameNetworkItem.user.userId
// show custom data
Grid {
spacing: parent.spacing
columns: 2
Icon { icon: IconType.music; color: Theme.tintColor }
AppText { text: !!userCustomData.song ? userCustomData.song : "" }
Icon { icon: IconType.cutlery; color: Theme.tintColor }
AppText { text: !!userCustomData.food ? userCustomData.food : "" }
}
}
}
}With a single API call, you can load or store JSON objects to the cloud storage. The above example consists of two bigger Column elements. The first one holds all input fields for entering and storing the data. It is only shown when viewing your own profile. Other users see the second item, which only displays the data.

With this, your app offers a customized profile view and stores personal user details. But there are much more customization options to extend the SocialView. You can provide a unique user experience for your app with little effort. To learn more about the SocialView and available customization features, see this blog post.
Create Your Own App with Gamification in Minutes!
Gamification features like an in-app chat, a friend system or leaderboards increase app retention. As shown above, Felgo Engine makes it easy to add such features with the SocialView.


You can copy the full example code with all features mentioned above from below. It also shows how to add custom pages to the view and only requires ~230 lines of code!
import Felgo 3.0
import QtQuick 2.9
App {
// app navigation
Navigation {
NavigationItem {
title: "User Profile"
icon: IconType.user
NavigationStack {
initialPage: socialView.profilePage
}
}
NavigationItem {
title: "Leaderboard"
icon: IconType.flagcheckered
NavigationStack {
initialPage: socialView.leaderboardPage
}
}
NavigationItem {
title: "Chat"
icon: IconType.comment
NavigationStack {
initialPage: socialView.inboxPage
}
}
NavigationItem {
title: "Search"
icon: IconType.search
NavigationStack {
initialPage: mySearchPage
}
}
}
// service configuration
VPlayGameNetwork {
id: gameNetwork
gameId: 285
secret: "AmazinglySecureGameSecret"
multiplayerItem: multiplayer
// increase leaderboard score by 1 for each app start
Component.onCompleted: gameNetwork.reportScore(1)
}
VPlayMultiplayer {
id: multiplayer
appKey: "dd7f1761-038c-4722-9f94-812d798cecfb"
pushKey: "a4780578-5aad-4590-acbe-057c232913b5"
gameNetworkItem: gameNetwork
}
// social view setup
SocialView {
id: socialView
gameNetworkItem: gameNetwork
multiplayerItem: multiplayer
visible: false // we show the view pages on our custom app navigation
// add button to user profile, which opens a custom user detail page
profileUserDelegate: SocialUserDelegate {
id: userDelegate
SocialViewButton {
anchors.horizontalCenter: !!parent ? parent.horizontalCenter : null
text: "Show User Details"
onClicked: {
// show custom social page and pass gameNetworkUser
parentPage.navigationStack.push(userDetailPage, { gameNetworkUser: userDelegate.gameNetworkUser })
}
}
}
}
// page for entering and showing user details
Component {
id: userDetailPage
SocialPage {
title: "User Details"
// add a property for the user we want to show on the page
property GameNetworkUser gameNetworkUser: null
// parse the JSON data stored in customData property, if it is set
property var userCustomData: !!gameNetworkUser && !!gameNetworkUser.customData ? JSON.parse(gameNetworkUser.customData) : {}
// for logged-in user, allow editing the custom fields
Column {
id: userDetailCol
x: dp(Theme.navigationBar.defaultBarItemPadding) // add indent
y: x // padding top
width: parent.width - 2 * x
spacing: x
visible: gameNetworkUser.userId === gameNetworkItem.user.userId // only show if profile of logged-in user
AppText {
text: "Edit the fields below to set your details."
}
// custom data fields
Column {
spacing: parent.spacing
Row {
spacing: parent.spacing
Icon {
id: inputIcon
icon: IconType.music; color: Theme.tintColor
anchors.verticalCenter: parent.verticalCenter
}
AppTextField {
id: songInput
text: !!userCustomData.song ? userCustomData.song : ""
width: userDetailCol.width - parent.spacing - inputIcon.width
placeholderText: "Enter your favorite music genre."
borderWidth: px(1)
}
}
Row {
spacing: parent.spacing
Icon {
icon: IconType.cutlery; color: Theme.tintColor
anchors.verticalCenter: parent.verticalCenter
}
AppTextField {
id: foodInput
text: !!userCustomData.food ? userCustomData.food : ""
width: userDetailCol.width - parent.spacing - inputIcon.width
placeholderText: "Enter your favorite food."
borderWidth: px(1)
}
}
}
// save button
SocialViewButton {
text: "Save"
onClicked: {
var customData = JSON.stringify({ "song": songInput.text, "food": foodInput.text })
gameNetworkItem.updateUserCustomData(customData)
}
}
}
// for other users, show data of custom fields
Column {
x: dp(Theme.navigationBar.defaultBarItemPadding) // add indent
y: x // padding top
width: parent.width - 2 * x
spacing: x
visible: gameNetworkUser.userId !== gameNetworkItem.user.userId // only show if profile of other user
// show custom data
Grid {
spacing: parent.spacing
columns: 2
Icon { icon: IconType.music; color: Theme.tintColor }
AppText { text: !!userCustomData.song ? userCustomData.song : "" }
Icon { icon: IconType.cutlery; color: Theme.tintColor }
AppText { text: !!userCustomData.food ? userCustomData.food : "" }
}
}
}
}
// page for searching users based on entered details
Component {
id: mySearchPage
SocialUserSearchPage {
filterToUsersWithCustomData: true // only show results for users with custom data
userSearchUserDelegate: SocialUserDelegate {
height: userSearchCol.height + 2 * userSearchCol.spacing
// parse the JSON data stored in customData property, if it is set
property var userCustomData: !!gameNetworkUser && !!gameNetworkUser.customData ? JSON.parse(gameNetworkUser.customData) : {}
// background of user item
Rectangle {
anchors.fill: parent
color: "white"
border.width: px(1)
border.color: socialViewItem.separatorColor
}
// show user details
Column {
id: userSearchCol
x: dp(Theme.navigationBar.defaultBarItemPadding) // add indent
y: x // padding top
width: parent.width - 2 * x
spacing: x
anchors.verticalCenter: parent.verticalCenter
// profile image + user name
Row {
spacing: parent.spacing
SocialUserImage {
height: dp(26)
width: height
source: gameNetworkUser.profileImageUrl
}
AppText {
text: gameNetworkUser.name;
anchors.verticalCenter: parent.verticalCenter
}
}
// show custom data
Grid {
spacing: parent.spacing
columns: 2
Icon { icon: IconType.music; color: Theme.tintColor }
AppText { text: !!userCustomData.song ? userCustomData.song : "" }
Icon { icon: IconType.cutlery; color: Theme.tintColor }
AppText { text: !!userCustomData.food ? userCustomData.food : "" }
}
}
// open profile when selected
MouseArea {
anchors.fill: parent
onClicked: socialViewItem.pushProfilePage(gameNetworkUser, parentPage.navigationStack)
}
}
}
}
}
You can also find the full source code of this example on GitHub:
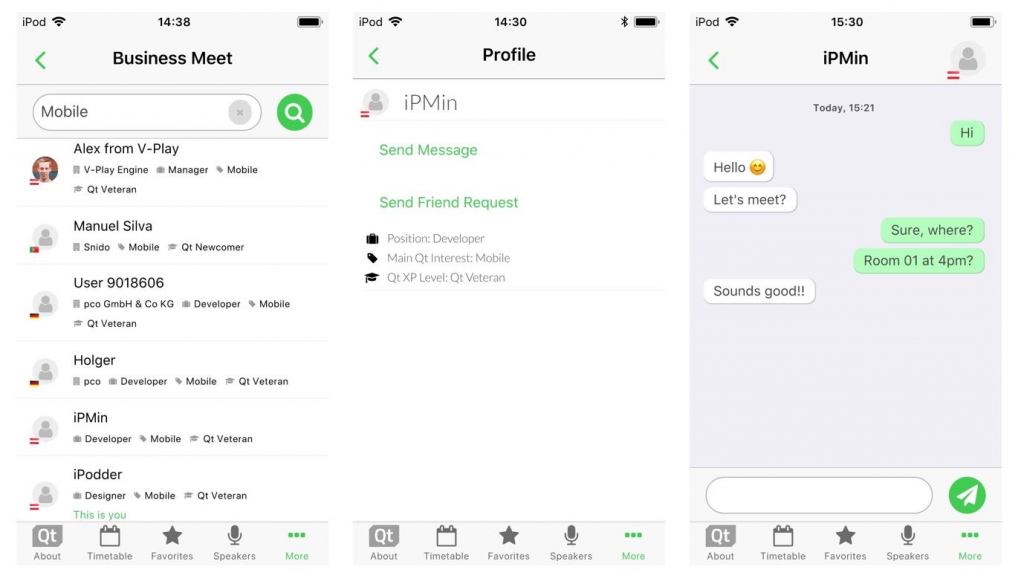
To try out the SocialView and test all features, have a look at this year’s Qt World Summit Conference App:

You can download the app for iOS and Android here:

The full source code of the Qt World Summit demo is also available on GitHub:
More Posts Like This
Release 2.14.1: Update to Qt 5.9.3 | Use Live Code Reloading on macOS and Linux