Felgo 2.10.0 is here and it includes all the new features of Qt 5.8, as well as Qt Creator 4.2.
It adds a new Showcase App which combines all Felgo app demos in one application. It includes some of the most common app components used today and you can access it’s full source code from your Felgo installation. You can read more about it here!

The update also includes a number of new Felgo Multiplayer features to improve matchmaking. Check out the details here and find out how you can now add and remove players during live games.
As well as that, Felgo 2.10.0 improves support for language localization within mobile apps and games. You can now develop your apps and games using your default language and Felgo will automatically find the best translations for your text!
Felgo developers can find details on how to successfully update to Qt 5.8 here.
New Felgo developers can sign-up now and get the tool for free!
Qt 5.8 and Qt Creator 4.2 Support
Felgo 2.10 lets you use features from the newly released Qt 5.8 and Qt Creator 4.2. This update includes a wide-ranging selection of new features, including Qt Quick Controls 2.1. Check out this video to learn more about the update:
Along with these new Qt features, Felgo 2.10.0 gives you advanced language support and new in-app purchase features.
Internationalization Support
Felgo apps and games now make it easier to support multiple languages. Create your app using default texts and easily support different countries and languages by enabling translations.
The correct translation is automatically chosen based on the detected system language of the device. To manually switch the language at runtime, use the new GameWindow::settings.language property. This feature can be added to your app or game in minutes with this block of code:
GameWindow {
Scene {
Column {
// create a localizable text with qsTr() and
// make it dynamically change by binding to translation.language
Text {
anchors.horizontalCenter: parent.horizontalCenter
text: qsTr("Hello World") + translation.language
}
// toggle language between german and english on button press
ButtonVPlay {
readonly property bool isEnglish: settings.language === "en_EN"
text: "Switch to " + (isEnglish ? "German" : "English")
onClicked: settings.language = isEnglish ? "de_DE" : "en_EN"
}
}
}
}
You can read How to Make a Multi Language App or Game with Felgo for more information!
SyncedStore
You can now use the SyncedStore component together with the Soomla Plugin to synchronize your in-app purchases across devices.
This new feature allows users to purchase goods in your game or app as before, but additionally uses the Felgo Game Network WebStorage to synchronize the balance of your virtual goods and currencies between the user’s devices.
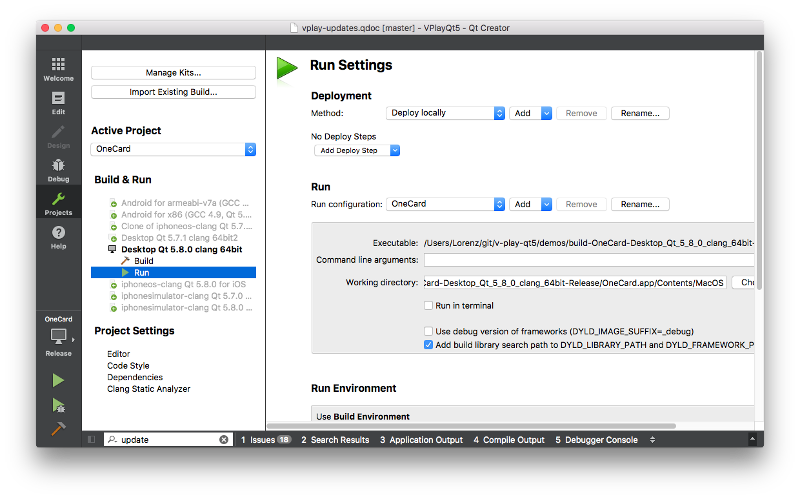
How to Update to Qt 5.8
Make your switch to the latest versions of Felgo and Qt as smooth as possible with these guidelines:
- After updating, open the MaintenanceTool in your Felgo SDK installation folder and remove Qt 5.7 from your installed components. Since Felgo is not compatible with Qt 5.7 anymore, it is best to remove these kits.
- Qt Creator should automatically detect the kits for Qt 5.8, which you can use to build your Felgo projects.
- To enable one of the new Qt 5.8 kits, click “Projects” on the left side of Qt Creator and enable your desired kit in the tree below “Build and Run”

- Qt 5.8 for Android requires the latest Android NDK. You can download the NDK here.
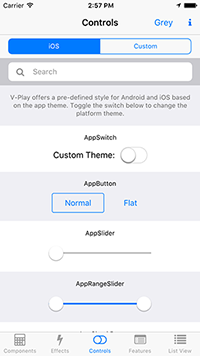
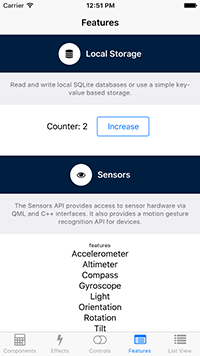
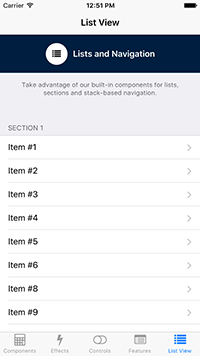
Showcase Component App Update
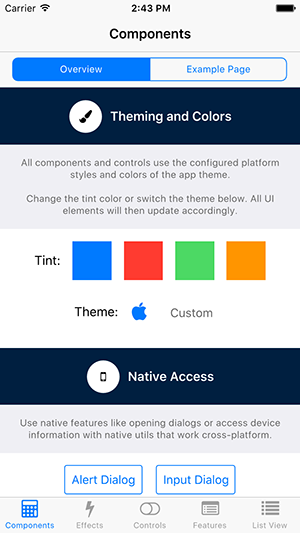
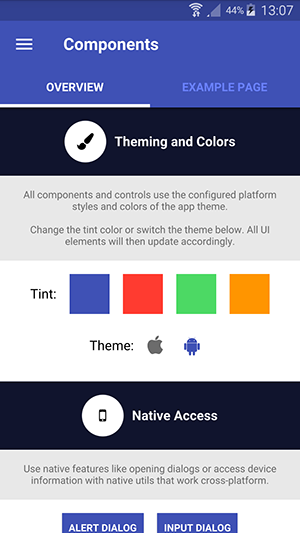
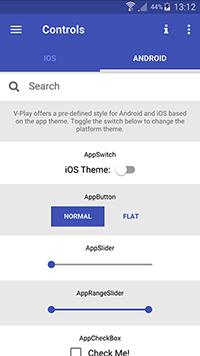
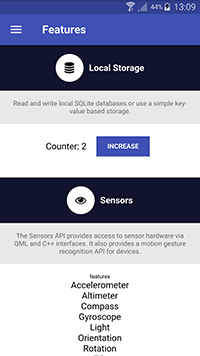
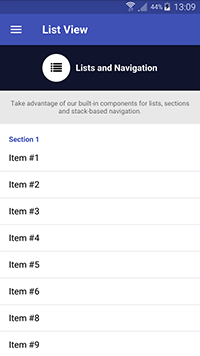
The updated Component Showcase Demo App combines the most important Felgo Apps features in a single app with native user experience (UX) and fluid UI animations.
iOS Android


You can use the showcase app to see how Felgo Apps handles:
- Theming and native platform styles
- Native dialogs, camera/image picker and share features
- Embedded maps and GPS positioning
- Embedded video, audio and WebView
- Shader effects and fluid animations
- Native styled controls and Qt Quick Controls
- Local storage, app navigation, lists and sections

Download the Showcase Component App
The Felgo Showcase Component app is one of the easiest ways for you to see the power of Felgo. Best of all, you can access the full source code of the app from your Felgo installation. You can use this source code in any way you like to build mobile apps or games.
iOS




Android




Sign-up for Felgo now and check out the source code for free!
You can launch the Showcase Component App from the Felgo Sample Launcher, Qt Creator or from your installation directory.
You can also download it free for iOS from the App Store or for Android from the Google Play Store.
Improvements
Felgo 2.10.0 includes more improvements to Felgo Game Engine, Felgo Apps and Felgo Plugins than any other recent update.
Felgo Apps
Felgo 2.10.0 includes lots of new features and improvements for mobile app development.
Native Sliders
You can now build even better UIs with our native looking sliders for iOS and Android. Use the AppSlider or AppRangeSlider controls to select values and ranges with native appearance for iOS and Android.




AppFlickable Component
The update includes scrolling and display improvements to the AppFlickable component.
It now uses a default maximumFlickVelocity of dp(3000) which matches the AppListView flick velocity. It also supports scrolling to the top when the statusbar is clicked on iOS.
Navigation Styling
Felgo 2.10.0 includes a number of new styling options for the NavigationBar component. You can now show or hide the NavigationBar drop shadow with the new NavigationStack::navigationBarShadow property.
You can also show or hide a drop shadow below the NavigationBar on Android with the NavigationStack::navigationBarShadow property. The shadow height is customizable with the Theme.navigationBar.shadowHeight setting.
As well as that, the PageControl component now allows you to jump to a specific page by directly clicking the indicator.
More Changes
For a full list of improvements to Felgo Apps in this update, please check out our change log!
Felgo Game Engine
Connect with Facebook
Felgo now lets you connect your matchmaking service and leaderboards with Facebook, giving users even more social features.

The VPlayMultiplayerView for matchmaking and VPlayGameNetworkView for leaderboards now shows a button that allows players to connect to Facebook if a VPlayGameNetwork::facebookItem is configured.
If players connect with Facebook and give access to their friends list, they can directly compare scores with their Facebook friends. They can also challenge them to multiplayer matches without the hassle of manually searching for their friends in the game. The player profile, which includes scores, achievements and friends, is synchronized if a player uses the same account on multiple devices.
Felgo Multiplayer
You can enjoy a number of improvements to the Felgo Multiplayer feature when you update to Felgo 2.10.0. These updates make it easier for players to begin games or join in existing games.

For example, you can now use the VPlayMultiplayer::invitePlayers() or VPlayMultiplayer::uninvitePlayer() methods to add or remove players while the game is already open.
You can activate or deactivate player slots with the MultiplayerUser::enabled property or VPlayMultiplayer::enablePlayer() and VPlayMultiplayer::disablePlayer() methods. This allows you to make multiplayer game for 2, 3, or more players.
Felgo 2.10.0 also lets you customize the random join feature with the new properties VPlayMultiplayer::customFilterProperties and VPlayMultiplayer::filterSqlQuery so players only join rooms that match their set filter.
These advanced matchmaking options should boost user engagement and retention as these new features give players more control over who they interact with in your game.
Learn more about Felgo Multiplayer here!
Felgo Plugins
The AdMob, Chartboost and Flurry plugin have all been updated by this release. All 3 plugins now use the latest platform SDK’s for iOS and Android. You can learn more about this by visiting the plugin documentation page.
See the Felgo change log for a full list of the improvements this release brings to Felgo!
Fixes
Felgo 2.10.0 includes fixes for Felgo Apps, Felgo Game Engine and Felgo Plugins. The most important fixes involve Felgo Apps and resolve the following issues:
- Fixes a compatibility issue of AppTabBar with Qt 5.8 that broke the rendering of the tab buttons.
- Solves issue of AlphaVideo not showing on some Android devices and correctly scales the video when the item size changes.
- Hidden Dialog and InputDialog instances no longer consume the Android back-button after they are closed.
You can see all the fixes this update brings by checking out our change log here!
How to Update Felgo
Test out these new features by following these steps
Step 1
Open the Felgo SDK Maintenance Tool in your Felgo SDK directory. Choose “Update components” and finish the update process to get Felgo 2.10.0 as described in the Felgo Update Guide.
If you haven’t installed Felgo yet, you can do so now with the latest installer from here.
Step 2
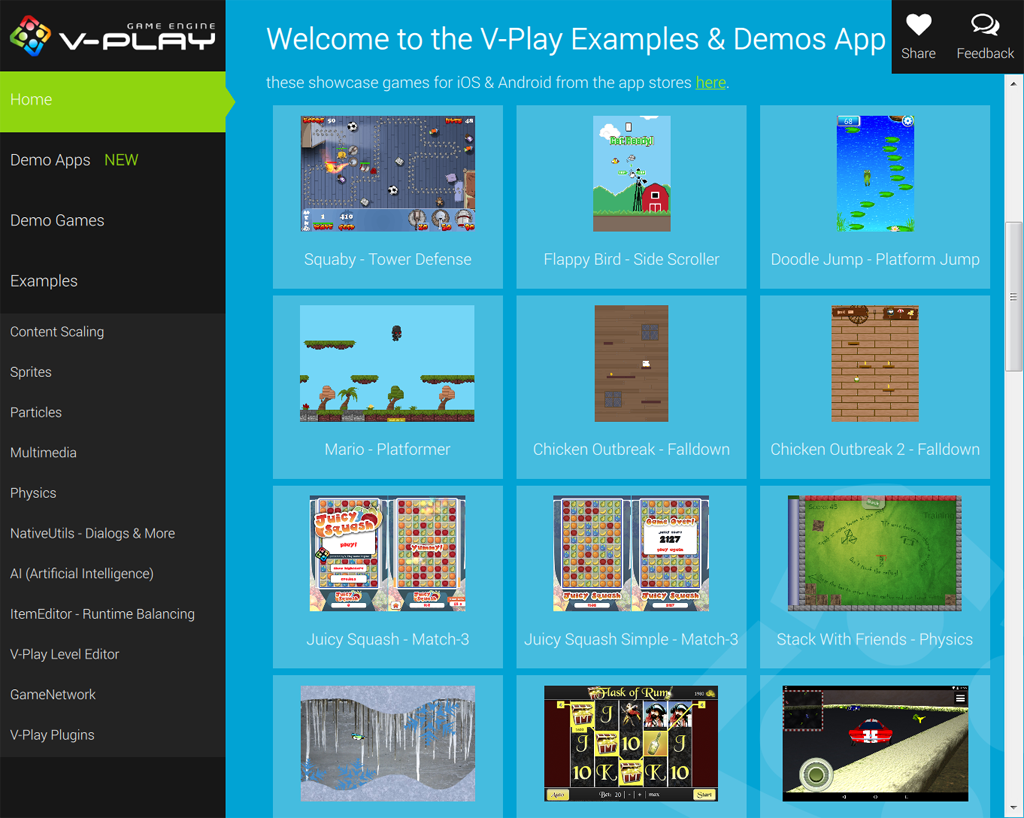
The Felgo Sample Launcher allows you to quickly test and run all the open-source examples and demo apps & games that come with the Felgo SDK, from a single desktop application.

After installing Felgo, you can start the Felgo Sample Launcher from the application shortcut in your Felgo SDK directory.
Now you can explore all of the new features included in Felgo 2.10.0!
For a complete list of the changes to Felgo with this update, please check out our change log!
NOTE: Please see the paragraph above on how to successfully update to Qt 5.8 for Felgo. Some additional steps are required!
More Posts like This
20 Free & Secure Alternatives to the Parse Push Service
The 13 Best Qt, QML & Felgo Tutorials and Resources for Beginners
21 Tips That Will Improve Your User Acquisition Strategy