Today we released a major update for Felgo with lots of improvements. To try all the new stuff, please have a look at our update guide how to grab the latest version.
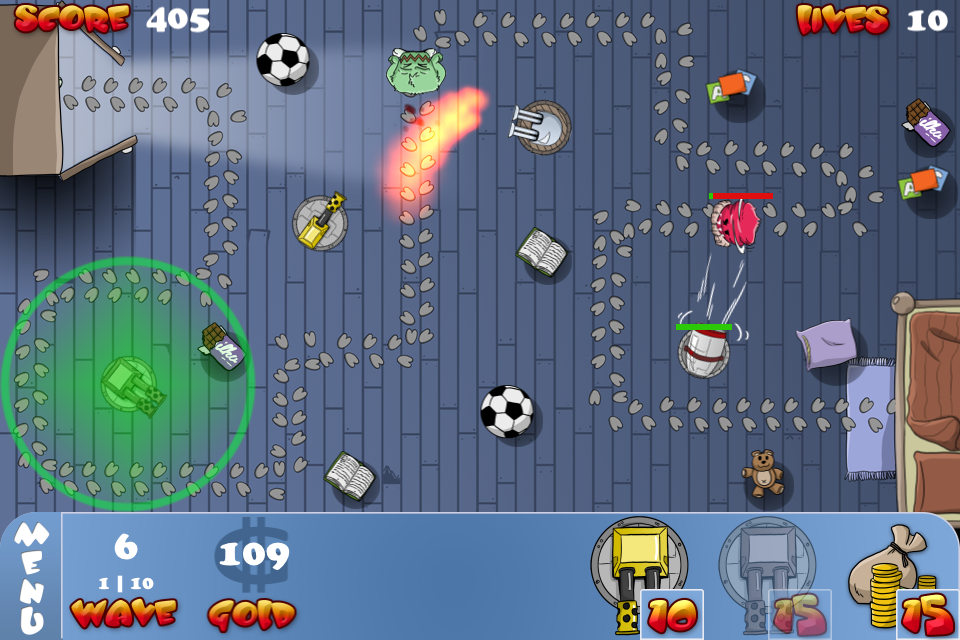
To start with, we released a new showcase game in the Apple App Store and the Google Play Store: Squaby Defense, a tower-defense game where you play a little child building towers, like a flame thrower, to prevent the cute Squaby monsters from getting under your bed. It demonstrates many of the Felgo gaming components including animated sprites from spritesheets for maximum performance, particle effects, collision handling, sounds and AI functionality like path finding and steering behaviors. The game is running on all kinds of device resolutions and aspect ratios, so on tablets as well as on smartphones, all using the same graphics assets and game code. The great thing is, that the full source code is available within the Felgo SDK! Just open the project file from the QtSDK/Demos/FelgoSDK/Squaby folder and you can browse through the sources and run the game on your desktop, or deploy it to your Android, iOS, Symbian or MeeGo device. You can also use this project as a starter kit for tower-defense games; we can’t wait to see your variations of it in the stores!
Another feature we have been working on is Linux support. We got this request from our users and are now happy to announce Ubuntu Linux 12.04 support, both for 32- and 64-bit. The installation guide in the beta area (only available as a registered user) now contains the updated information for Linux setup instructions.
We also added a bunch of new features to the already existing components. One of them is entity pooling, which allows you to reuse deleted entities to speed up the entity removal and creation process. For pausing your game, you can now use the new method Gam.pauseGame() , which is used in the Squaby showcase game as well. And on Android, we support the back and menu button now. You can easily query it with Keys.onBackPressed: { <your code here> } or Keys.onMenuPressed. We also added a new Particles example, where you can test the different settings for the Particles component and instantly see the visual effect.