Integrate with Appodeal to monetize and promote your apps & games with ads on Android and iOS.

Integrate with Appodeal to monetize and promote your apps & games with ads on Android and iOS.

Once you have included Felgo Appodeal Plugin you can display ad banners and interstitials from Google advertisers in your apps & games. You then get paid every time your users click on ads in your app.
Combine the Appodeal Plugin with other plugins like in-app purchases to up-sell users from ad-supported apps to ad-free versions.
To try the plugin or see an integration example have a look at the Felgo Plugin Demo app.
Please also have a look at our plugin example project on GitHub: https://github.com/FelgoSDK/PluginDemo.
The Appodeal item can be used like any other QML item. Here is a simple example:
import Felgo 3.0
Appodeal {
}
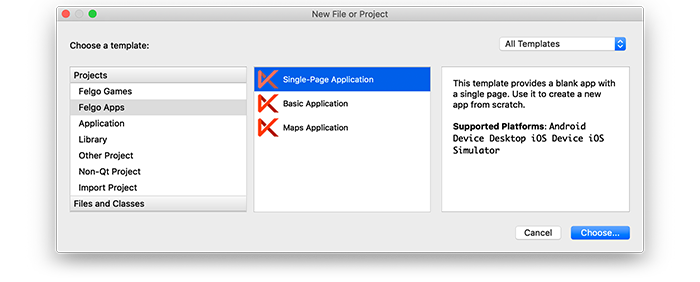
When you create a new project, you can choose to add example plugin integrations as well. Open Qt Creator and choose “File / New File or Project”, then choose Single-Page Application in the Felgo Apps section or any other wizard. For Felgo Games, you can also find an own Game with Plugins project template as an own wizard.

Then select the platforms you want to run your application on. The plugins are available for both iOS & Android. There is a fallback functionality in place on Desktop platforms so your project still works when you call methods of the plugins. This allows you to do the main development on your PC, and for testing the plugin functionality you can run the project on iOS and Android.
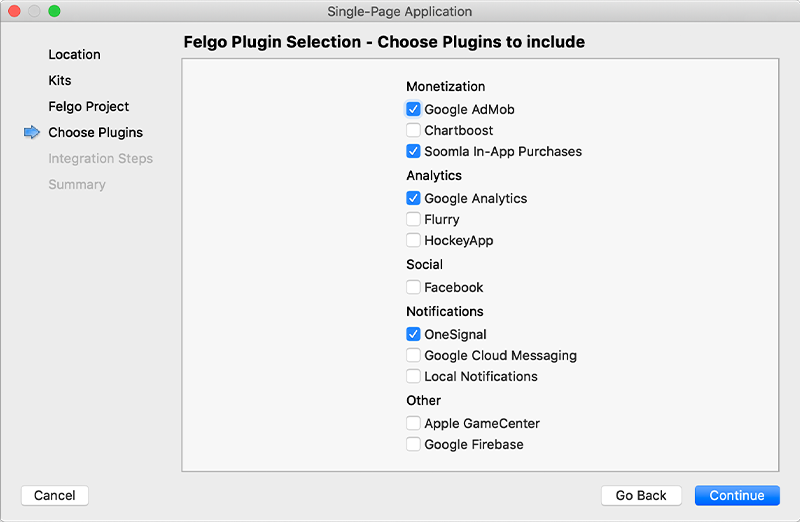
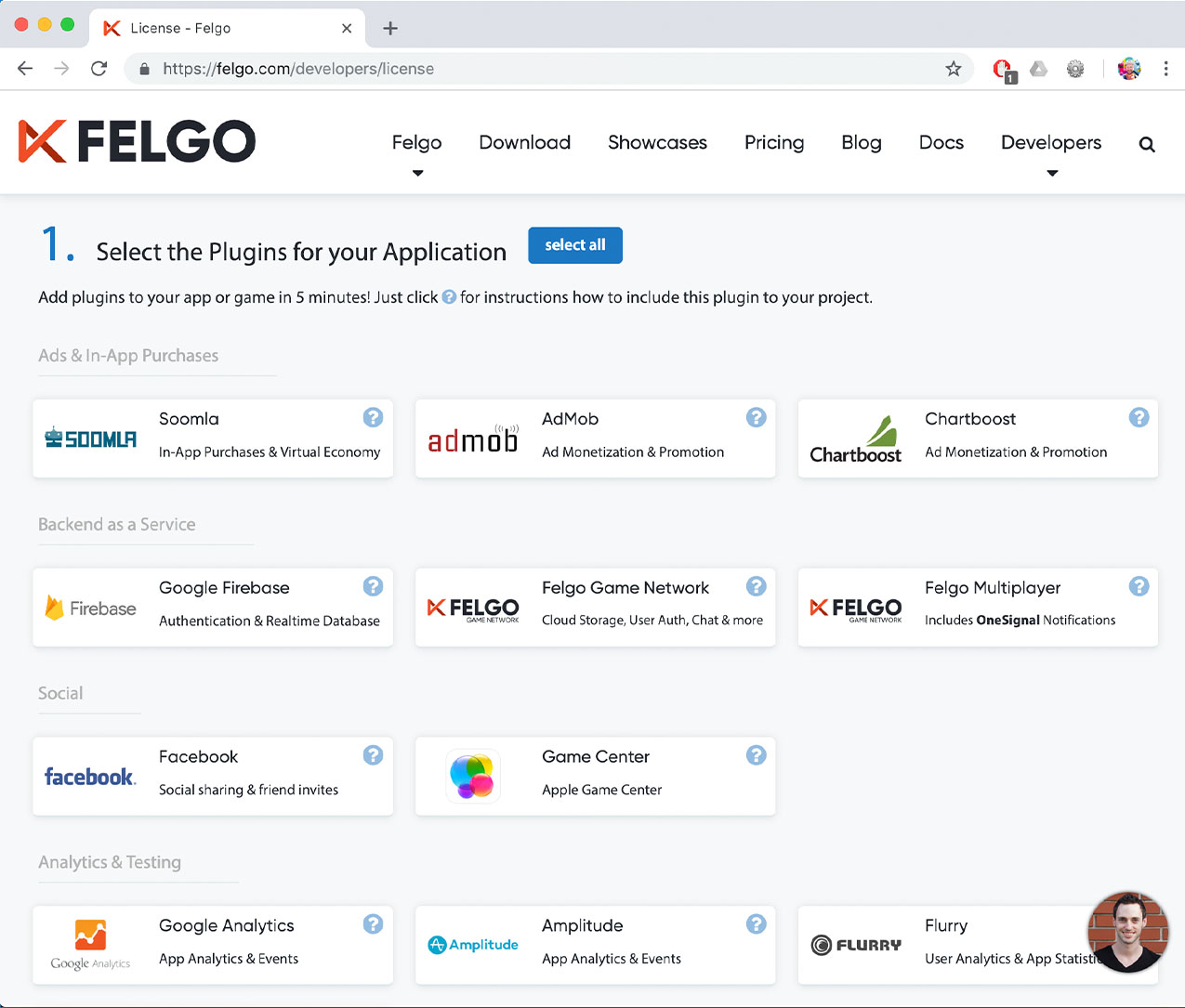
After the Kit Selection, you can choose which of the plugins you’d like to add to your project:

Then complete the wizard, your project is now set up with all the correct plugin dependencies for Android & iOS automatically. This includes:
.gradle file for Android..plist file for iOS..pro file to include the plugin libraries for iOS.Note: Additional integration steps are still required for most plugins, for example to add the actual plugin libraries for iOS to your project. Please have a look at the integration steps described in the documentation for each of the used plugins.
If you have an existing Felgo application, follow these steps to include a plugin to your app or game:
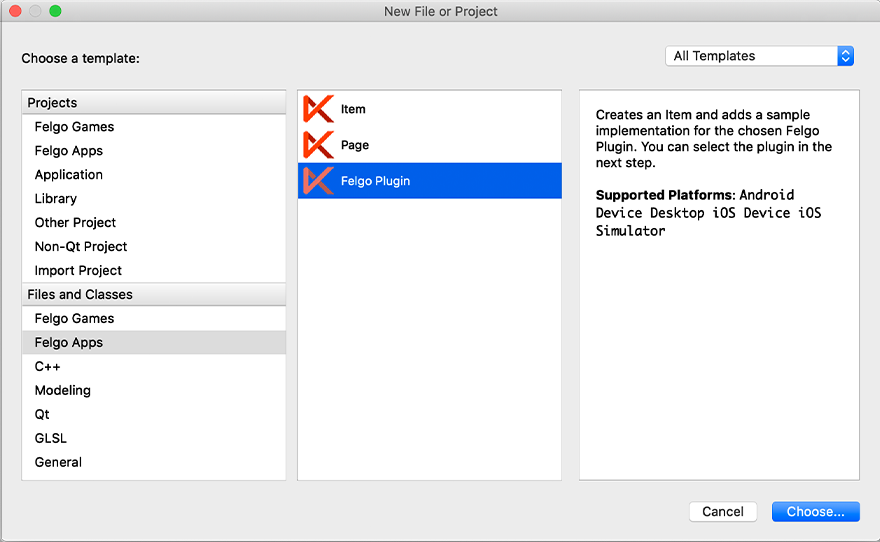
In Qt Creator, select “File / New File or Project” and choose either Felgo Games or Felgo Apps from Files and Classes. Then select Felgo Plugin and press Choose.

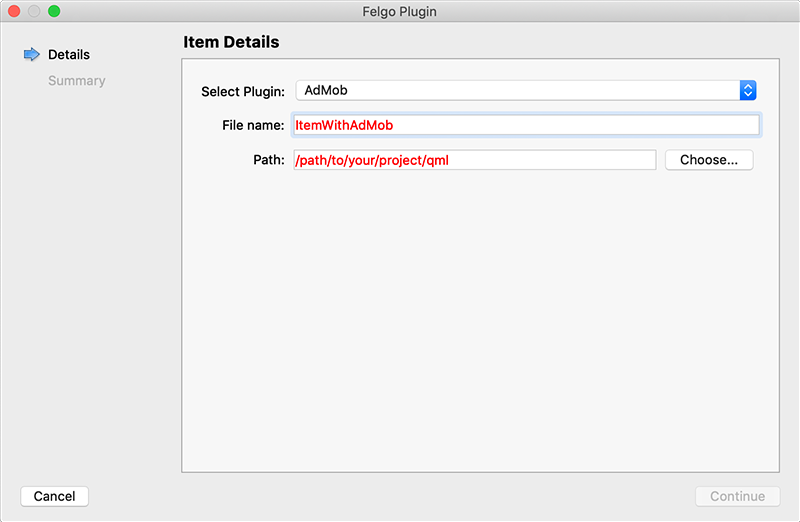
You can now select the plugin you want to add:

The plugin item, which contains the chosen plugin and a short usage example, is now added to your project. To use the item in your project, simply perform these steps:
main.qml file..pro file & .plist file for iOS usage. See the iOS integration guide of the chosen plugin for more information..gradle file for Android usage. See the Android integration guide of the chosen plugin for more information.Note: If you have an existing Qt application, you can also add Felgo Plugins to your app! See here how to do this.
You can test all plugins as soon as the required integration steps and plugin configuration are completed.
However, the plugins are only available as Trial Versions if they are not activated with a valid license. When you are using unlicensed plugins, a dialog is shown and a watermark overlays your application to notify you about the testing state of the plugin.
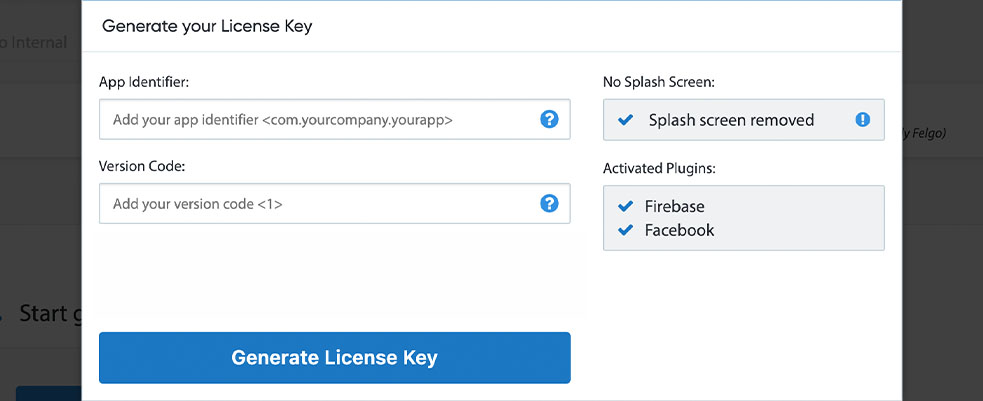
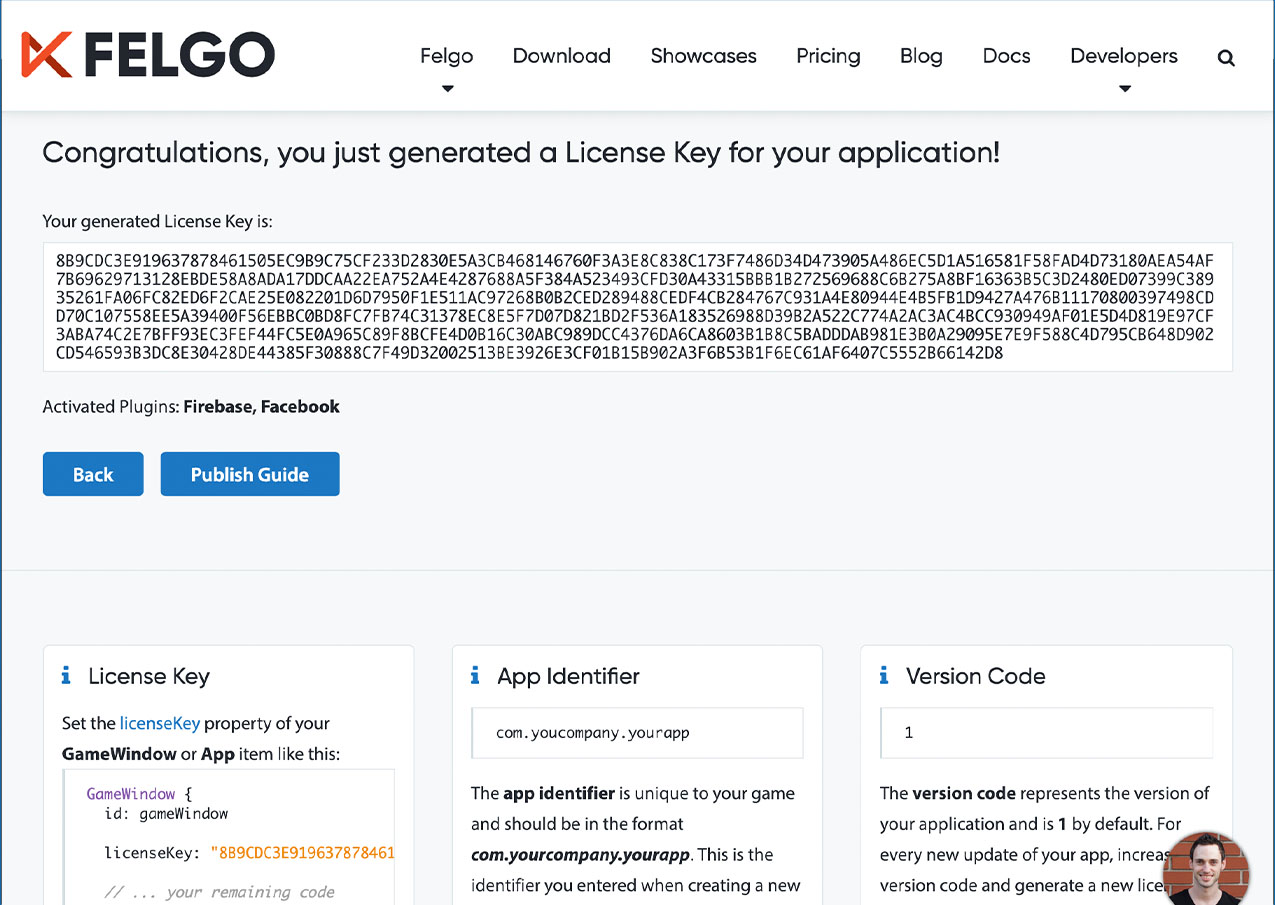
All monetization plugins are free to use in all licenses, other plugins are only fully usable if you have purchased the Indie or Enterprise license. To activate plugins and enable their full functionality it is required to create a license key. You can create such a key for your application using the license creation page.
This is how it works:



To use the Appodeal plugin you need to add the platform-specific native libraries to your project, described here:
build.gradle file and add the following lines to the dependencies block:
dependencies {
implementation 'net.vplay.plugins:plugin-appodeal:3.+'
}
Note: If you did not create your project from any of our latest wizards, make sure that your project uses the Gradle Build System like described here.
| iOS | Appodeal SDK TODO |
| Android | Appodeal SDK 1.15.8 |
Note: Other SDK versions higher than the stated ones might also be working but are not actively tested as of now.