The latest Felgo release, 2.6.2, adds many new features to the Felgo Apps components! You can also enjoy the new Online Documentation, which comes with a much better interface and sidebar navigation.
Here is a list of the Felgo Apps & Documentation changes:
New Android Material Design
With this release, your Felgo app will automatically use the latest Android Material Design Guidelines from Google. You get completely reworked internal rendering and components for Android, to make your app look native. There is also a new RippleMouseArea component, which you can use to add the “ripple effect” to your app on Android (on iOS a normal MouseArea is used).
Improved Native Style
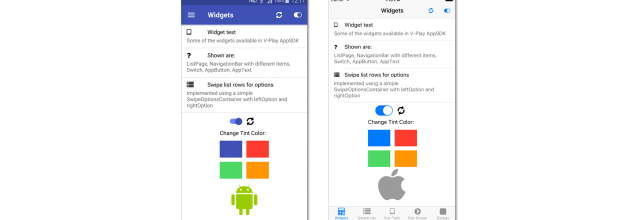
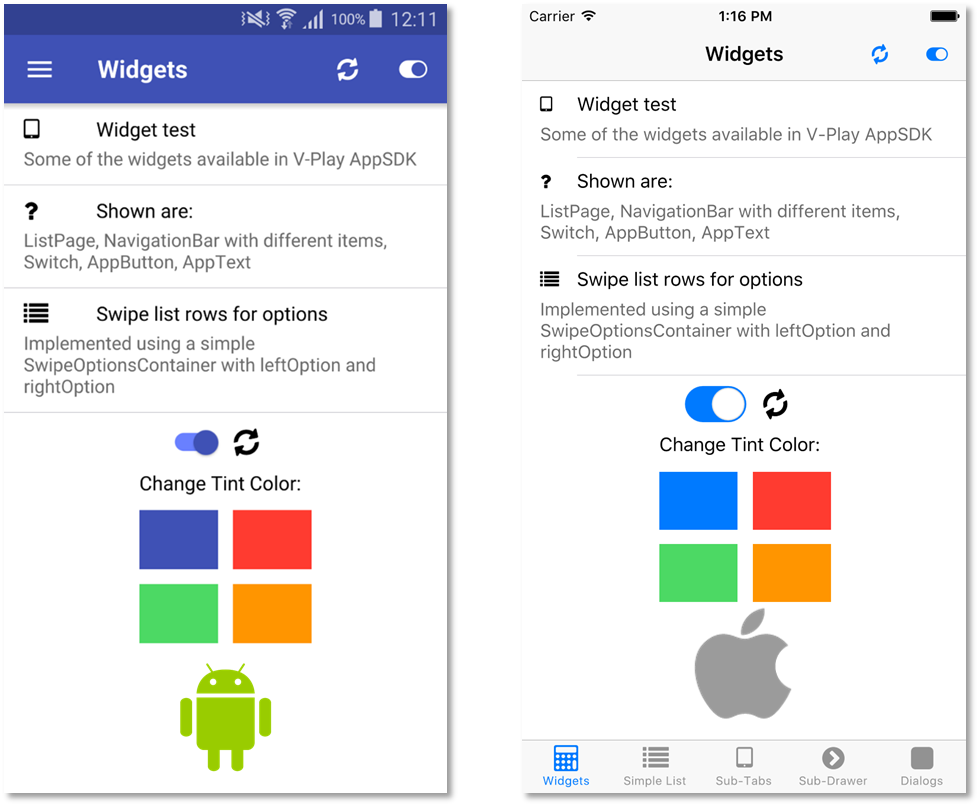
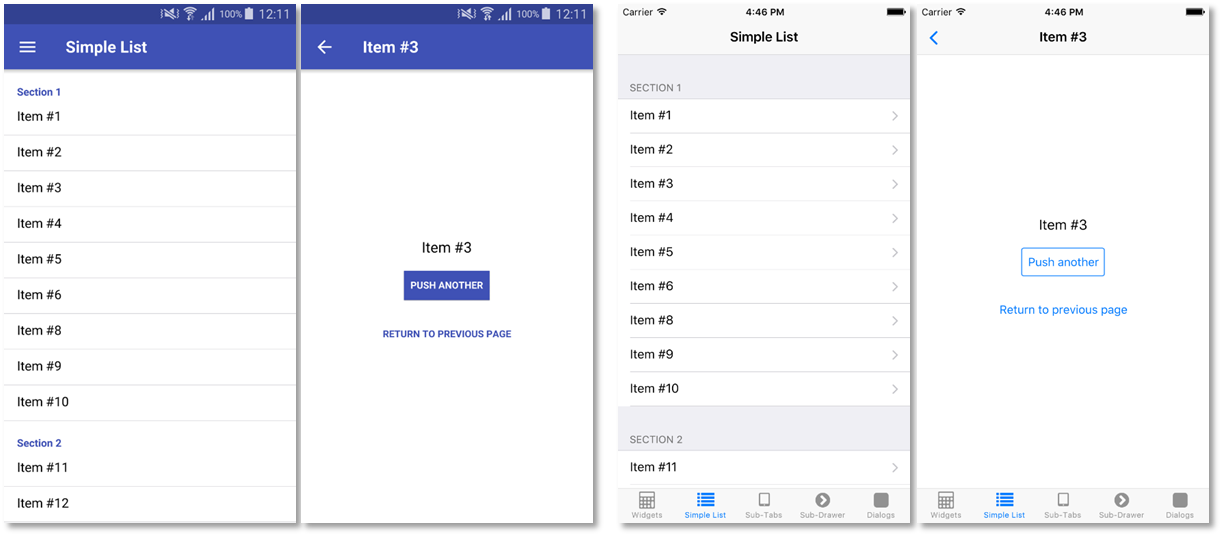
You also get many improvements on the existing Felgo Apps components like the new AppButton style or advanced ListView components. See the image below for an example ListView and AppButton style on Android and iOS:
For a full list of the new Felgo Apps API reference, see here.
Get The Native App Demo
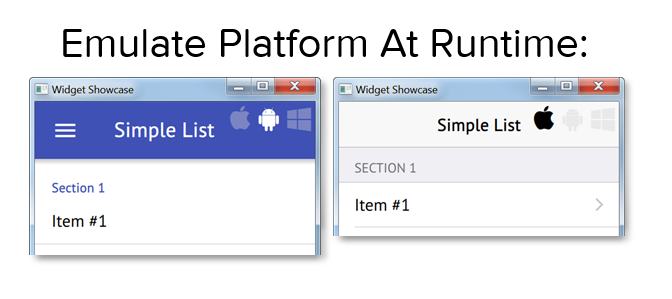
To test the new Material design and iOS improvements on your PC, just run the updated Felgo Sample Launcher. You can simulate the platform changes from a single desktop app, so you can test the look & feel of the sample apps easily:
To test on your iOS or Android device, download the Felgo Showcase App here.
Download Felgo Showcase App for iOS and Android
Note: on iOS the app is currently pending for app store submission, it will be live in about 7 days and you will receive an update about it.
New Felgo Documentation
If you are currently working on a game or app with Felgo, you will love this addition! We added a sidebar navigation to the documentation. This simplifies finding the best tutorial and documentation a lot:
You can check out the new online documentation here: http://felgo.com/doc.
In the next few weeks, we’ll also roll out an index search that will make finding the right components even easier. Stay tuned. 🙂
Update instructions
Test out these new features by following these steps:
Step 1
Open the Felgo SDK Maintenance Tool in your Felgo SDK directory. Choose “Update components” and finish the update process to get Felgo 2.6.2 as described in the update guide.
If you haven’t installed Felgo yet, you can do so now with the latest installer from here.
Step 2
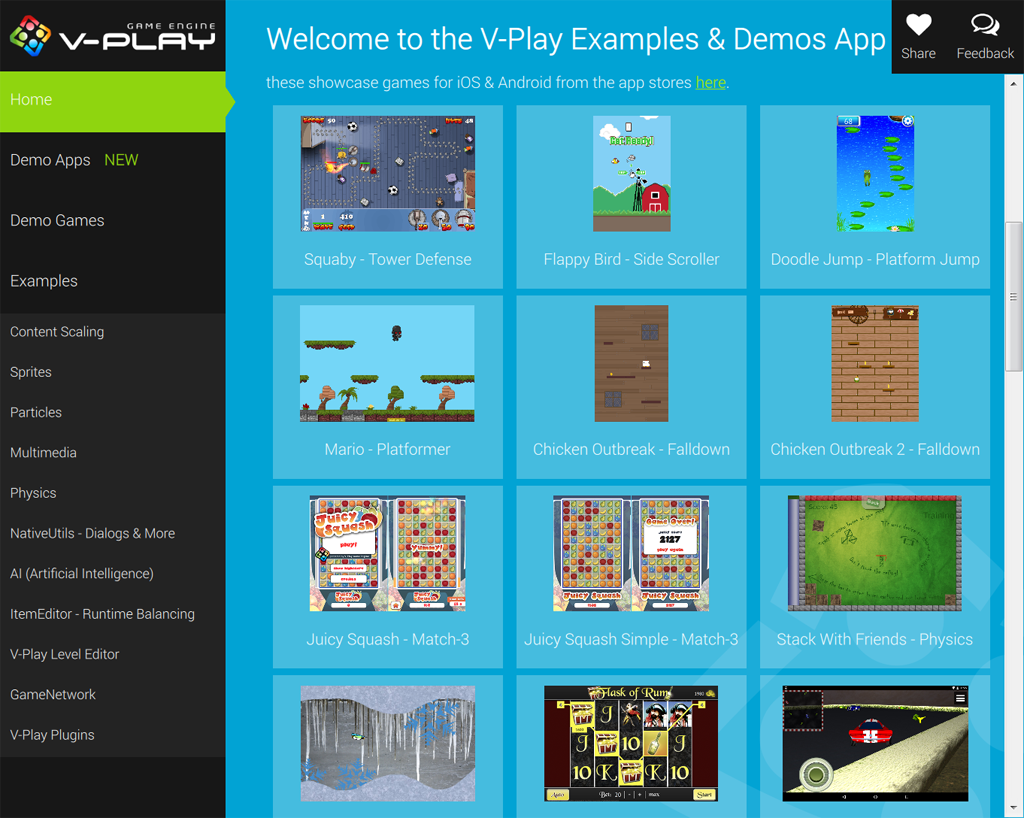
The Felgo Sample Launcher allows you to quickly test and run all the open-source examples and demo apps & games that come with the Felgo SDK, from a single desktop application.
After installing the Felgo SDK, you can start the Felgo Sample Launcher from the application shortcut in your Felgo SDK directory.
Now just select the Demo Apps link on the left or one of the game demos, and you can explore & copy the source code of the demos right from the Sample Launcher!